Em 2015, o AppNexus criou um wrapper do lado do cliente, o Prebid.js. Após uma parceria com o Projeto Rubicon em 2017, eles, juntos, anúncio Prebid.org, uma solução de lance de cabeçalho de código aberto para editores.
Os lances de cabeçalho tornaram-se muito populares desde então. No entanto, as pessoas do setor ainda têm dificuldade em diferenciar entre Prebid.js, wrapper pré-lance e wrapper de lances de cabeçalho.
Aqui, tentamos limpar toda a confusão, começando com Prebid.js.
O que é o Prebid.js?
Popularmente conhecido como wrapper pré-lance, o Prebid.js é o wrapper de lance de cabeçalho de código-fonte aberto mais conhecido . Uma boa analogia para entender o Prebid.js é o equivalente do WordPress ao lance de cabeçalho. Assim como o WordPress, o Prebid é de código aberto e torna os lances de cabeçalho gratuitos para uso e personalizáveis de acordo com os requisitos dos editores.
O Prebid.org define o Prebid.js como “Uma plataforma de lances de cabeçalho rica em recursos para a Web, incluindo mais de 150 fontes de demanda e 15 adaptadores de análise que suportam conversão de moeda, GDPR, sistemas de ID comuns e vários servidores de anúncios”.
O Prebid.js permite que os editores realizem lances de cabeçalho em suas propriedades (site ou aplicativo). Ele também permite que os editores configurem itens de linha, gerenciem-nos com eficiência, façam uso de chamadas de anúncios assíncronas e façam tudo isso sem a necessidade de desenvolver uma solução personalizada.
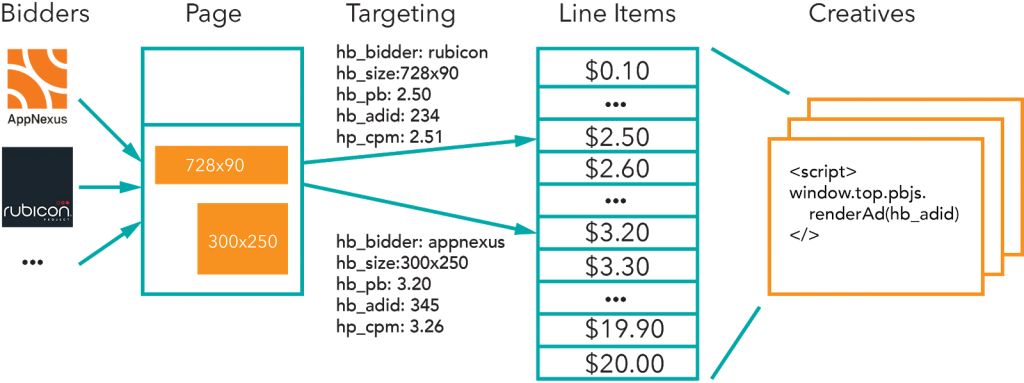
Como o Prebid.js funciona?

Fonte da imagem: Prebid.org
O Prebid.js executa apenas algumas etapas para realizar o leilão de lances de cabeçalho. Aqui estão essas etapas:
- Assim que uma impressão fica disponível, a biblioteca Prebid.js inicia e começa a buscar os lances e os criativos das respectivas trocas de anúncios, SSPs e anunciantes.
- Esses lances e peças criativas são encaminhados para de Anúncios servidor.
- O servidor de anúncios usa uma lógica pré-determinada, incluindo (mas não limitado a) preço mínimo, tipo e formato do anúncio para comparar esses lances e os armazena como itens de linha, mantendo o tempo do leilão no tempo limite definido pelo editor.
- Após a comparação, se o servidor de anúncios encontrar um lance qualificado, ele envia um sinal para a biblioteca Prebid.js, juntamente com os detalhes do lance vencedor e o posicionamento do criativo vencedor na página da web.
Benefícios do uso do Prebid Wrapper
Conforme reivindicado pelo Prebid.org, os leilões de lances de cabeçalho são executados mais rapidamente usando o wrapper Prebid.js, o que resulta na diminuição do tempo de resposta do parceiro de demanda e acaba fornecendo um Melhorexperiência de usuário. Além disso, a tecnologia é bastante flexível, funciona tanto para canais móveis quanto para computadores, incluindo tipos de anúncios gráficos, nativos e em vídeo.
O sistema fornece análises para entender o que está funcionando e quais parceiros (sem desempenho) excluir do invólucro. Além disso, o Prebid possui sua própria comunidade de profissionais e especialistas que trabalham continuamente para melhorar o produto e fornecer assistência a outros usuários. Dado que o objetivo final da exibição de anúncios é fazer do dinheiro o benefício subjacente paraeditor é um aumento nos lucros usando o Prebid.js.
Existem desvantagens?
Embora o Prebid seja gratuito e de código aberto, isso não significa necessariamente que qualquer pessoa possa configurar, manter e executar lances de cabeçalho com facilidade.
Se você (editor) tiver uma equipe de operações de anúncios para configurar, gerenciar e monitorar a implementação de lances de cabeçalho, você estará pronto. Caso contrário, você provavelmente precisará de assistência com a otimização.
Outra coisa a ser cautelosa é a velocidade de carregamento do site. Embora o lance de cabeçalho diminua o tempo decorrido no tempo de resposta do parceiro de demanda, o processo de carregamento de scripts para executar o leilão de lances de cabeçalho na página inevitavelmente causa um atraso no navegador do cliente, aumentando a latência da página.
Dada a complexidade de implementar e manter o wrapper, os lances de cabeçalho não são para todos os editores. Há vários fatores a serem considerados ao pensar em usar o wrapper Prebid.js; portanto, é sempre melhor testá-lo primeiro para determinar se é realmente a solução certa para você e está alinhado com os negócios de longo prazo e os Objetivos de UX.
Prebid.js: perguntas frequentes para editores
O Prebid pode rastrear a origem da receita e do tráfego por meio da interface?
Não, o Prebid ainda não fornece uma interface para rastrear esses detalhes. Embora os editores possam integrar o Google Analytics ao Prebid para obter estatísticas de lances de cabeçalho, no entanto, não há garantia de que essas estatísticas sejam precisas.
Quanto custa o Prebid?
O Prebid.js é gratuito. No entanto, se você não estiver equipado com uma equipe de operações de anúncios com conhecimentos técnicos necessários para instalar e configurar o Prebid.js, poderá ser necessário pagar engenheiros para fazer isso por você.
E o suporte ao Prebid?
Como o Prebid é de código aberto, não há suporte oficial. Mas você pode participar de várias comunidades de recursos (incluindo Slack e Reddit) para obter respostas para suas perguntas.
Quantos licitantes devem ser adicionados?
A resposta para isso varia de editor para editor. Portanto, executar testes A / B e coletar dados reais de páginas executando Prebid para obter uma resposta seria o melhor caminho a seguir. Mais licitantes podem parecer uma boa idéia para aumentar o lucro (em teoria, pode realmente aumentar o lucro); no entanto, seriaaumentar também a latência da página, o que diminui a receita.
O Prebid oferece compatibilidade do lado do servidor?
Sim, o Prebid anunciou recentemente a execução de lances de cabeçalho no lado do servidor, chamado servidor de Prebid. Como o nome sugere, o trabalho pesado do leilão será realizado no lado do servidor, melhorando o tempo de carregamento da página e a experiência do usuário.
