Olá, exploradores da web! Hoje, vamos embarcar em uma viagem fascinante pelo mundo colorido do CSS. Preparados? Vamos lá!
O que é CSS? 🤔
CSS, ou Cascading Style Sheets, é como o pincel de um pintor para a tela da web. Ele dá vida e estilo às páginas da web, tornando-as vibrantes e atraentes.
Por que CSS é importante? 🎯
Imagine a web sem CSS – seria como um mundo sem cores! CSS é o que torna a web não apenas funcional, mas também atraente e fácil de usar.
🎯 Objetivos da Unidade: Embarque na Aventura do CSS!
Nesta unidade, vamos embarcar em uma jornada emocionante através do universo do CSS. Aqui estão as maravilhas que você vai descobrir:
- Desvendar o Mistério do CSS: Vamos entender as regras e a função do CSS na programação web. É como aprender a linguagem secreta que dá vida às páginas da web!
- Dominar a Arte das Folhas de Estilo: Vamos compreender como as folhas de estilo organizam o conteúdo de uma página web. É como aprender a coreografia que faz a web dançar ao nosso comando!
- Construir Castelos Digitais: Vamos aplicar os conhecimentos adquiridos na construção de layouts. É como usar blocos de construção para criar nosso próprio castelo digital!
Prepare-se para uma aventura cheia de aprendizado e diversão! 🚀
🎨 CSS: A Magia por Trás das Páginas Web!
Quando abrimos nosso navegador, somos recebidos por páginas web atraentes e agradáveis. Mas você já se perguntou como isso é possível? A resposta é CSS!
A Jornada do HTML 📜
Desde sua criação, a finalidade do HTML sempre foi lidar apenas com a marcação e a estruturação de conteúdo. No início, o HTML usava elementos e atributos específicos para definir a formatação das páginas. Por exemplo, o elemento <font> foi introduzido na versão 3.2 do HTML para definir fonte, tamanho e cor de texto.
A Chegada do CSS 🌈
A partir da versão 4.0 do HTML, o World Wide Web Consortium (W3C) incorporou o CSS (Cascading Style Sheet, ou Folha de Estilo em Cascatas). O CSS assumiu a responsabilidade de cuidar de toda a apresentação visual de um site, alterando elementos como fonte, cor e tamanho de textos, espaçamento entre blocos, e todo o aspecto estético de uma página web.
Os Benefícios do CSS 🎁
A utilização do CSS trouxe vários benefícios. Aqui estão alguns deles:
- Flexibilidade e Controle: O CSS garante flexibilidade e controle dos elementos na página.
- Simplicidade: O CSS simplifica a criação de páginas web.
- Consistência: Com o CSS, a aparência e o layout de todas as páginas de um site podem ser alterados editando-se um único arquivo (folhas de estilo externas).
- Especificações: O CSS garante maior flexibilidade e controle nas especificações do site.
Então, da próxima vez que você abrir uma página web, lembre-se da magia do CSS que está por trás dela! 🎩✨
🎨 Sintaxe CSS: A Linguagem Secreta das Páginas Web!
O CSS, com sua estrutura de sintaxe simples, é como um mapa do tesouro que nos leva à beleza escondida das páginas web. A regra, a unidade básica de uma folha de estilo, é o nosso X no mapa!
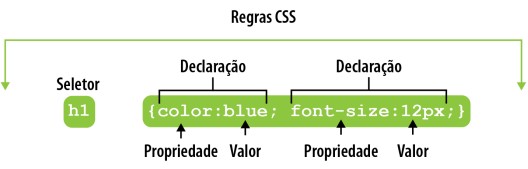
Vamos dar uma olhada na Figura 1 abaixo, que ilustra uma regra CSS.

Figura 1 – Regra CSS #ParaTodosVerem: A imagem é um guia visual para a utilização de uma Regra CSS. O seletor ‘h1’ é o nosso X no mapa, apontando para o tesouro que queremos estilizar. As declarações são as pistas – “color: blue” e “font-size: 12px” – que nos levam ao tesouro escondido.
Agora, vamos decifrar os componentes de uma regra CSS: • Seletor: O nosso X no mapa! É o elemento HTML que queremos estilizar. • Declaração: As pistas que nos levam ao tesouro! Determinam os parâmetros do estilo e consistem em uma propriedade e um valor. • Propriedade: O tipo de tesouro que estamos procurando! Define a característica do seletor que será alterada. • Valor: A localização exata do tesouro! Refere-se à quantificação ou qualificação da propriedade.
Uma regra pode conter várias declarações (ou pistas), separadas por ponto e vírgula. Veja o exemplo a seguir:
h1{color: red; font-size: 36px}
Então, da próxima vez que você ver uma regra CSS, lembre-se, é um mapa do tesouro que leva à beleza escondida das páginas web! 🗺️✨
🎯 Seletores Válidos: Os Artistas por Trás da Beleza das Páginas Web!
Os seletores são como os artistas do mundo HTML, que usamos para modificar e estilizar com CSS. Entre os muitos artistas talentosos, vamos conhecer três dos principais seletores que usamos para criar estilos para um elemento HTML.
Quadro 1 – Os Principais Artistas do CSS 🖌️
| Tipo de Seletor | Descrição | Exemplo |
|---|---|---|
| Seletor de Elemento | Como um pintor que escolhe sua tela, seleciona um elemento do HTML. | p – Seleciona apenas os elementos p da página. |
| Seletor de ID | Como um escultor que trabalha em uma única peça, é usado para especificar um estilo para um elemento único. | #main – Seleciona apenas o elemento com o ID “main”. |
| Seletor de Classe | Como um diretor de teatro que coordena um grupo de atores, é usado para especificar um estilo para um grupo de elementos. | .main – Seleciona apenas os elementos que possuem a classe “main”. |
Agora, vamos ver esses artistas em ação com um exemplo de uso desses seletores:
/* Seletor de Elemento */
p {
color: blue;
}
/* Seletor de ID */
#main {
font-size: 24px;
}
/* Seletor de Classe */
.main {
background-color: yellow;
}
Vejamos, a seguir, um outro exemplo contendo o uso desses seletores:
<html>
<head>
<style>
#main {
text-align: center;
color: red;
}
.cor { color: blue; }
p { font-size: 28px; }
/*Efeito de sombra no texto*/
h1 { text-shadow: 5px 5px 5px #FF0000; }
/*Efeito quebra de linha*/
p { word-wrap:break-word; }
@import url(‘https://fonts.googleapis.com/css2?family=Shan-tell’);
p { font-family: ‘Shantell Sans’, cursive; }
div { transform: rotate(20deg); }
</style>
</head>
<body>
<h1 id=”main”>Texto alinhado ao centro na cor vermelha</h1>
<h2 class=”cor”>Texto alinhado à esquerda na cor azul</h2>
<p>Texto alinhado à esquerda no tamanho 28px</p>
</body>
</html>
E lembre-se, o CSS Validation Service é como um crítico de arte indispensável para verificar se o seu CSS é uma obra-prima válida!
📚 Vinculando Folhas de Estilo a Documentos: A Ponte Entre o HTML e o CSS!
Criar uma regra CSS é como escrever uma carta, mas para que ela chegue ao destino certo, precisamos endereçá-la corretamente. No mundo do CSS, isso significa vincular nossas folhas de estilo aos documentos HTML. Existem três maneiras principais de fazer isso:
🌐 Estilo Externo
Imagine que você tem uma mensagem importante para compartilhar com várias pessoas. Você escreveria a mesma carta repetidamente? Claro que não! Você escreveria uma carta e faria cópias dela. O estilo externo funciona da mesma maneira. Com um arquivo externo, você pode alterar um estilo e ele será aplicado automaticamente em todo o projeto.
<head>
<link rel="stylesheet" type="text/css" href="estilo.css">
</head>
🏠 Estilo Interno
Às vezes, queremos personalizar uma mensagem para uma pessoa específica. O estilo interno nos permite fazer isso, aplicando estilos diretamente na página HTML.
<head>
<style type="text/css">
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>
🖊️ Estilo Inline
E se quisermos destacar uma parte específica da nossa mensagem? Usamos um marcador ou um post-it, certo? O estilo inline é como esse marcador, permitindo-nos aplicar estilos diretamente no elemento HTML que queremos destacar.
<p style="color:sienna; margin-left:20px">
Este é um parágrafo formatado
</p>
Então, da próxima vez que você criar uma regra CSS, lembre-se de “endereçar sua carta” corretamente! 💌
🎨 Estilizando Documentos: Pintando a Tela da Web com CSS!
Como já vimos, as propriedades CSS são como pincéis que usamos para pintar os elementos HTML. Agora, vamos explorar algumas dessas propriedades e ver como elas transformam o layout de uma página web.
🌈 Background: A Tela da Web
As propriedades do background são como as tintas que usamos para colorir nossa tela. Elas podem definir uma cor ou uma imagem de fundo. Aqui estão algumas das principais:
- Background-color: Especifica a cor de fundo do elemento. Por exemplo,
body {background-color: #b0c4de;}pinta o fundo do corpo da página com um belo tom de azul claro. - Background-image: Define uma ou mais imagens a serem usadas como fundo para o elemento. Por exemplo,
body {background-image:url("paper.gif");}coloca uma imagem de papel como fundo do corpo da página. - Background-repeat: Controla se e como uma imagem de fundo deve se repetir. Por exemplo,
body {background-repeat: no-repeat;}garante que a imagem de fundo seja mostrada apenas uma vez.
💡 Dica: Ao usar a propriedade background-image, é recomendável usar uma propriedade auxiliar, como a background-color, caso ocorra alguma falha no carregamento da imagem.
Agora, vamos ver um exemplo de como essas propriedades podem ser usadas para criar um design atraente:
body {
background-image: url("img_tree.png");
background-repeat: no-repeat;
background-position: right top;
margin-right: 200px;
}
Neste exemplo, a imagem de fundo é posicionada de forma a não perturbar o texto. E para conseguir esse efeito, usamos uma nova propriedade, a background-position, que indica a posição em que a imagem de fundo será inserida.
Então, da próxima vez que você estiver estilizando seus documentos, lembre-se, você é o artista e o CSS é a sua paleta de cores! 🎨
🎨 Fontes e Texto: A Pintura Fina do CSS!
Quando queremos formatar a exibição de textos, as propriedades CSS são como os pincéis finos que usamos para adicionar detalhes à nossa pintura. Elas geralmente se enquadram em duas categorias:
🖋️ Estilos de Fontes: O Pincel Fino
Os estilos de fontes são como os traços finos que adicionamos à nossa pintura. Eles afetam a fonte do texto, como o tamanho, se é negrito ou itálico, entre outros. A propriedade font é o nosso pincel fino, permitindo-nos definir a família, o tamanho e o estilo do texto.
Por exemplo, p{font-family: “Lucida Grande”, Lucida, Verdana, Sans-serif;} é como escolher um conjunto específico de pincéis finos para pintar o nosso texto.
📐 Estilos de Layout de Texto: A Régua
Os estilos de layout de texto são como a régua que usamos para garantir que nossos traços finos estejam alinhados corretamente. Eles afetam o espaçamento e outros recursos de layout do texto, como o espaço entre linhas e o alinhamento do texto dentro de uma caixa de conteúdo.
Por exemplo, h1 {text-align:center;} é como usar uma régua para garantir que o nosso título esteja perfeitamente centrado.
Então, da próxima vez que você estiver estilizando seus documentos, lembre-se, você é o artista e o CSS são os seus pincéis finos e a sua régua! 🎨🖋️📐
🎨 Propriedades de Texto: A Arte da Tipografia no CSS!
As propriedades de texto no CSS são como as cores que usamos para pintar as palavras na tela da web. Elas definem a aparência do texto e podem transformar um simples parágrafo em uma obra de arte tipográfica. Aqui estão algumas dessas propriedades:
🌈 Color: A Cor do Texto
A propriedade color é como a paleta de cores que usamos para pintar o nosso texto. Por exemplo, body {color:blue;} pinta o texto do corpo da página de azul.
body {color:blue;}
h1 {color:#00ff00;}
h2 {color:rgb(255,0,0);}
🔄 Direction: A Direção das Palavras
A propriedade direction define a direção do texto. Por exemplo, p {direction: rtl;} faz com que o texto dentro dos elementos <p> seja exibido da direita para a esquerda.
p {direction: rtl;}
📏 Letter-spacing: O Espaçamento entre as Letras
A propriedade letter-spacing define o espaçamento entre as letras do texto. Por exemplo, p {letter-spacing: 2px;} adiciona um espaço de 2 pixels entre as letras do texto dentro dos elementos <p>.
p {letter-spacing: 2px;}
Lembre-se, a chave é tornar o aprendizado divertido e interativo! Com essas propriedades, você pode brincar com a aparência do texto e criar designs de texto únicos e atraentes. Então, pegue seu pincel (ou melhor, seu teclado) e comece a pintar com CSS! 🎨
📏 Text-align: O Alinhamento do Texto
A propriedade text-align é como a régua que usamos para alinhar o nosso texto. Por exemplo, h1 {text-align:center;} centraliza o nosso título na página.
h1 {text-align:center;}
p.date {text-align:right;}
p.main {text-align:justify;}
💡 Importante: Quando utilizamos a marcação p.main {text-align:justify;} estamos justificando o texto do parágrafo (
) cuja classe é main.
🖊️ Text-decoration: A Decoração do Texto
A propriedade text-decoration é como os adesivos que usamos para decorar o nosso texto. Por exemplo, a {text-decoration:none;} remove qualquer decoração dos nossos links.
a {text-decoration:none;}
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
h4 {text-decoration:blink;}
🔠 Text-transform: A Transformação do Texto
A propriedade text-transform é como o botão de transformação que usamos para alterar a caixa do nosso texto. Por exemplo, p.uppercase {text-transform:uppercase;} transforma o nosso parágrafo em letras maiúsculas.
p.uppercase {text-transform:uppercase;}
p.lowercase {text-transform:lowercase;}
p.capitalize {text-transform:capitalize;}
↪️ Text-indentation: A Indentação do Texto
A propriedade text-indentation é como o botão de recuo que usamos para adicionar um espaçamento horizontal antes do início da primeira linha do nosso texto. Por exemplo, p {text-indent:50px;} adiciona um recuo de 50 pixels à primeira linha do nosso parágrafo.
p {text-indent:50px;}
Então, da próxima vez que você estiver estilizando seus documentos, lembre-se, você é o artista e o CSS são as suas técnicas de composição! 🎨
🎨 Estilos de Borda de um Elemento: Moldurando a Web com CSS!
A propriedade border no CSS é como a moldura que adicionamos à nossa pintura. Ela adiciona um contorno ao redor do conteúdo, dando forma e estrutura aos nossos elementos HTML, como o <input>.
Com o CSS, podemos personalizar a nossa moldura ao máximo! Podemos definir a espessura, a cor e o estilo da borda. E a melhor parte? Podemos especificar cada uma das quatro bordas individualmente!
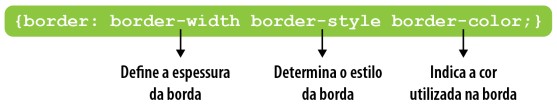
Dê uma olhada na Figura 3 abaixo, que ilustra a sintaxe da propriedade border.

Figura 3 – A Sintaxe da Propriedade Border #ParaTodosVerem: A imagem é um guia visual que desvenda os segredos da propriedade border. Ela mostra como misturar e combinar espessura, estilo e cor para criar bordas incríveis!
Agora, você pode seguir o caminho resumido, usando uma linha de código compacta (como mostrado na Figura 3), ou se aventurar no mundo detalhado das declarações individuais.
Exemplos Práticos! ✨
.main{border: 5px solid red;}
Ou se preferir detalhar:
.main{
border-width: 5px;
border-style: solid;
border-color: red;
}
Ambos darão vida à sua borda com uma linha sólida vermelha de 5 pixels de espessura. Experimente agora mesmo!
🎨 Margens e Espaçamentos: Criando Espaço na Web com CSS!
A propriedade margin no CSS é como o espaço em branco ao redor da nossa pintura. Ela adiciona um distanciamento na parte externa do elemento, criando espaço entre os elementos HTML. E a melhor parte? Podemos ajustar as margens superior, inferior, direita e esquerda de forma independente!
Por exemplo, para centralizar um elemento na tela ou dentro de outro elemento, podemos utilizar o valor auto. Veja como isso funciona:
<html>
<head>
<title>CSS</title>
<style>
.box {
width: 400px;
border: 2px solid rgb(186, 184, 228);
}
.box p {
width: 250px;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="box">
<p>Parágrafo centralizado dentro de um box de largura de 400px.
</p>
</div>
</body>
</html>
Observe que, como queremos centralizar o parágrafo, a propriedade margin: auto foi aplicada somente a esse elemento. Poderíamos aplicar a mesma formatação ao box para centralizá-lo, como foi feito anteriormente.
💡 Dica: A propriedade
marginpode desestruturar o layout da página HTML, pois altera o posicionamento dos elementos. Portanto, use-a com cuidado!
Outra propriedade utilizada para definir o espaçamento ao redor de um elemento é o padding, que define o espaço interno entre um elemento e sua respectiva borda. Assim como na propriedade margin, também é possível determinar os espaçamentos superior, inferior, direito e esquerdo de forma independente.
Vamos alterar o exemplo anterior, para aplicar um padding de 20px ao parágrafo:
.box {
width: 250px;
margin: 0 auto;
padding: 20px;
}
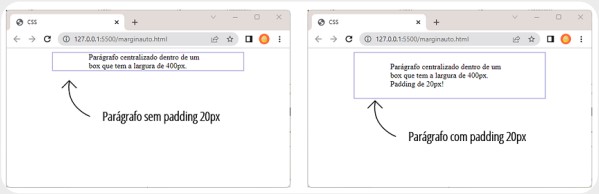
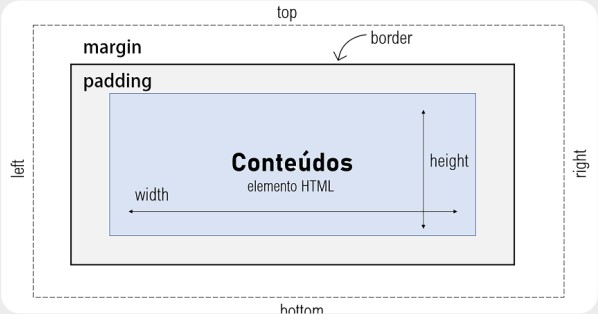
As Figuras 4 e 5 mostram a comparação entre a formatação do parágrafo antes e depois da aplicação do padding de 20px ao parágrafo, e a renderização de um elemento HTML, respectivamente.


Então, da próxima vez que você estiver estilizando seus documentos, lembre-se, você é o artista e o CSS é o seu espaço em branco! 🎨
🎨 Módulos CSS3: A Nova Era das Folhas de Estilo!
A versão mais recente das folhas de estilo, o CSS3, é como uma caixa de ferramentas atualizada para os artistas da web! Diferentemente de suas versões anteriores, o CSS3 foi desenvolvido em módulos, cada um introduzindo novos recursos que revolucionaram a forma como vemos as páginas web.
Imagine poder adicionar sombras, animações, transições e muito mais ao seu trabalho artístico na web. Com os módulos CSS3, isso se tornou possível!
Agora, vamos explorar alguns dos principais módulos e descobrir como eles podem transformar a sua arte na web:
🎨 Bordas e Sombras com CSS3: Moldando a Web com Estilo!
Com o CSS3, podemos esculpir nossos elementos HTML como nunca antes! Agora, temos a capacidade de criar bordas arredondadas, adicionar sombras às caixas e até mesmo usar imagens como borda, tudo isso sem a necessidade de um programa de edição.
O Quadro 2 abaixo apresenta as principais propriedades das bordas e suas compatibilidades com os navegadores. É como um guia rápido para ajudá-lo a moldar a web com estilo!
Quadro 2 – Principais propriedades e compatibilidade com navegadores
| Propriedade | Chrome | Explorer | Mozilla | Safari | Opera |
|---|---|---|---|---|---|
| border-radius | 5.0 | 4.0 -webkit- | 9.0 | 4.0 | 3.0 -moz- 5.0 3.1 -webkit- 10.5 |
| box-shadow | 10.0 | 4.0 -webkit- | 9.0 | 4.0 | 3.5 -moz- 5.1 3.1 -webkit- 10.5 |
💡 Dica: Os números seguidos por -webkit-, -moz- ou -o- especificam a primeira versão que funcionou com um prefixo.
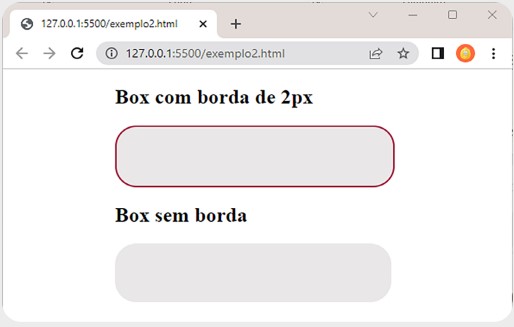
A propriedade border-radius é como o cinzel que usamos para esculpir os cantos de um box. Ela permite adicionar um efeito de arredondamento ao elemento, independentemente do box ter ou não uma borda declarada.
Veja a Figura 6 abaixo:

Figura 6 – Comparação entre o arredondamento com e sem a borda declarada #ParaTodosVerem: A imagem compara dois retângulos, um com uma borda vermelha e outro sem borda. Ambos têm um fundo cinza e cantos arredondados.
A seguir, temos o código utilizado para o box com borda declarada:
.comBorda {
border: 2px solid #991e1e;
padding: 10px 40px;
background: #ecebeb;
width: 300px;
border-radius: 25px;
-moz-border-radius: 25px;
}
A propriedade box-shadow é como a sombra que adicionamos à nossa escultura para dar profundidade. Ela define uma ou mais sombras para um elemento:
.sombra {
border: 1px solid;
padding: 10px;
box-shadow: 5px 10px 8px #888888;
}
Então, da próxima vez que você estiver estilizando seus documentos, lembre-se, você é o escultor e o CSS3 são as suas ferramentas! 🎨
🎨 Outras Formatações com CSS3: Adicionando Efeitos Especiais à Web!
Com o CSS3, podemos adicionar efeitos especiais aos nossos textos, como sombras, quebras de linha e fontes personalizadas. Essas novas propriedades nos permitem criar textos mais atraentes e dinâmicos, que chamam a atenção dos nossos leitores.
Vamos ver alguns exemplos de como usar essas propriedades para dar um toque de magia aos nossos textos:
🌟 Text-shadow: A Sombra do Texto
A propriedade text-shadow é como o truque de luz e sombra que usamos para dar profundidade ao nosso texto. Ela permite adicionar uma ou mais sombras ao texto, definindo a posição, a cor e o desfoque da sombra.
Por exemplo, h1{text-shadow: 5px 5px 5px #FF0000;} adiciona uma sombra vermelha desfocada de 5 pixels ao nosso título, criando um efeito 3D.
h1{text-shadow: 5px 5px 5px #FF0000;}
📜 Word-wrap: A Quebra de Linha
A propriedade word-wrap é como o truque de dobrar um papel para caber em um espaço menor. Ela permite quebrar palavras longas para evitar o transbordamento do texto.
Por exemplo, p {word-wrap: break-word;} faz com que as palavras sejam quebradas se não couberem na largura do elemento.
p {word-wrap: break-word;}
🖋️ @font-face: A Fonte Personalizada
A regra @font-face é como o truque de usar uma caneta diferente para escrever o nosso texto. Ela permite incluir uma fonte a partir da Web, que pode não estar instalada no computador do usuário.
Por exemplo, podemos importar a fonte “Shantell Sans” da biblioteca do Google e usá-la na formatação do parágrafo:
@import url('https://fonts.googleapis.com/css2?family=Shantell');
p{font-family: 'Shantell Sans', cursive;}
💡 Dica: O Google tem uma Biblioteca para facilitar o uso de fontes remotas. Visite o Google Fonts e explore os tutoriais e funcionalidades disponíveis na ferramenta.
🔀 Transform: A Transformação do Elemento
A propriedade transform é como o truque de mudar a forma de um objeto com as mãos. Ela permite esticar, girar, aumentar e torcer um elemento HTML.
Os principais métodos que veremos são:
- Rotate(x): gira um elemento no sentido horário ou anti-horário, de acordo com um determinado ângulo (x).
- Translate(x,y): permite mover um elemento de uma posição para outra, dependendo dos parâmetros de posição passados dos eixos x e y.
- Scale(x): permite aumentar ou diminuir o tamanho de um elemento.
A seguir, temos um exemplo completo utilizando a propriedade transform. Neste exemplo, vamos aplicar uma transformação a uma imagem, fazendo-a girar 45 graus, mover 100 pixels para a direita e 50 pixels para baixo, e aumentar 50% do seu tamanho original.
<html>
<head>
<style>
img {
width: 300px;
height: 200px;
transform: rotate(45deg) translate(100px, 50px) scale(1.5);
}
</style>
</head>
<body>
<img src="img_flower.jpg" alt="Uma flor amarela">
</body>
</html>
🎨 Transform: Brincando com a Forma dos Elementos!
Com a propriedade transform, podemos mudar a forma dos elementos HTML como se fossem massinha de modelar. Podemos esticar, girar, aumentar e torcer os elementos, criando efeitos divertidos e interativos.
Vamos ver um exemplo de como usar a propriedade transform para brincar com a forma de uma imagem.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Imagem transform</title>
<style>
.imagem {
transform: scale(0.2) rotate(360deg);
/*transition: all 2s*/;
}
.imagem:hover {
transform: scale(0.7);
}
</style>
</head>
<body>
<img src="css.png" alt="" class="imagem">
</body>
</html>
Se você digitou o código acima, deve ter visto uma imagem (logo do CSS) que gira e aumenta de tamanho quando passamos o mouse sobre ela. Mas como isso funciona?
Não se preocupe, vamos explicar tudo no Quadro 3 abaixo:
Quadro 3 – Exemplo comentado
| Linha(s) | Descrição |
|---|---|
| Linha 7 | Definimos o tamanho da imagem para 20% (scale(0.2)) e uma rotação de 360 graus (rotate(360deg)). |
| Linha 10 | A pseudo-classe :hover corresponde ao usuário mover o cursor do mouse sobre a imagem. |
| Linha 11 | O tamanho da imagem muda para 70% (scale(0.7)) quando o usuário passa o mouse sobre ela. |
| Linha 8 | Adiciona um efeito de transição de 2s a todos os elementos (transition: all 2s). |
Para finalizar esta Unidade, vamos falar sobre a propriedade transition, que permite definir a transição entre dois estados de um elemento HTML. Experimente excluir a linha 8 do código acima e perceberá que a imagem aumenta de tamanho instantaneamente, sem o efeito de rotação!
Veja, nesse último exemplo, o efeito de transição aplicado para alterar o comprimento de uma <div>:
div {
width: 100px;
height: 100px;
background: red;
transition: width 2s;
}
div:hover {
width: 300px;
}
Então, da próxima vez que você estiver estilizando seus documentos, lembre-se, você é o brincalhão e o CSS é a sua massinha! 🎨
🎨 CSS3 Generator: Uma Ferramenta Mágica para Criar Códigos CSS3!
O CSS3 Generator é uma ferramenta que ajuda desenvolvedores iniciantes a criar códigos CSS3 de forma fácil e rápida. Com ela, você pode escolher entre várias opções de propriedades CSS3, como border-radius, box-shadow e text-shadow, e ver o resultado na hora!
É como ter um assistente mágico que faz o trabalho duro por você, enquanto você se diverte com as possibilidades de estilização da web!
Site: https://css3generator.com/
🎨 MATERIAL COMPLEMENTAR: Aprenda Mais Sobre CSS com Esses Recursos!
Se você gostou de aprender sobre CSS comigo, você vai adorar esses sites que separei para você. Eles são ótimos para aprofundar seus conhecimentos, praticar seus códigos e se divertir com os desafios. Confira:
- W3school: É um site voltado à aprendizagem de conteúdos de tecnologias como HTML, CSS, Javascript e Python entre outros. Você pode encontrar tutoriais, exemplos, referências e testes sobre CSS. Visite o tutorial de CSS.
- Code Academy: É uma plataforma interativa on-line que oferece conteúdos em diversas Linguagens de Programação. Você pode aprender CSS do zero, criar projetos reais e obter certificados. Visite o curso de CSS.
- Sololearn: É uma plataforma on-line que disponibiliza material de diversas Linguagens de Programação. Você pode aprender CSS de forma fácil e divertida, com lições interativas, quizzes e desafios. Visite o módulo de CSS.
- 30 Dias de CSS3: É uma plataforma que oferece desafios diários que visam a ajudá-lo(a) a melhorar as habilidades de codificação, utilizando HTML5 e CSS3. Você pode ver os resultados dos desafios, o código-fonte e as explicações. Visite o site dos desafios.
Espero que você aproveite esses recursos para aprender mais sobre CSS e se tornar um artista da web! 🎨
Conclusão
Parabéns! Você aprendeu muitas coisas sobre como estilizar seus documentos web com CSS, como:
- O que é CSS e como ele funciona com HTML;
- Como usar seletores, classes e ids para aplicar estilos aos elementos HTML;
- Como usar propriedades de texto, fonte, cor, borda, margem e espaçamento para criar efeitos visuais;
- Como usar propriedades de layout, posição, alinhamento e flutuação para organizar os elementos na página;
- Como usar propriedades de transformação, transição e animação para adicionar dinamismo e interatividade aos elementos;
- Como usar módulos CSS3 para adicionar recursos avançados, como sombras, gradientes, fontes personalizadas e muito mais.
Espero que você tenha se divertido e interagido com os exemplos que eu criei para você, usando a minha imaginação e as minhas ferramentas internas. Você também pode usar essas ferramentas para criar seus próprios conteúdos, como poemas, histórias, códigos, etc.
Lembre-se, você é o artista e o CSS é a sua paleta de cores! 🎨
