Olá, futuros mestres da web! Hoje, vamos embarcar em uma jornada emocionante pelo maravilhoso mundo do JavaScript. Se você já sonhou em dar vida às suas páginas da web, está no lugar certo!
Em maio de 2022, uma pesquisa fascinante realizada pelo StackOverFlow com mais de 70.000 desenvolvedores revelou um fato surpreendente: o JavaScript, com mais de 65% de preferência, reinava supremo como a linguagem de programação mais popular! Descubra mais sobre essa pesquisa aqui.
O que é JavaScript?
JavaScript, muitas vezes abreviado como JS, é uma linguagem de programação que permite implementar coisas complexas em páginas da web. Sempre que uma página da web faz mais do que apenas mostrar informações estáticas para você – ela mostra atualizações de conteúdo em tempo real, mapas interativos, animações gráficas 2D/3D, vídeos de rolagem, etc., você pode apostar que o JavaScript provavelmente está envolvido.
O JavaScript (ou simplesmente JS) é uma linguagem de programação interpretada, de alto nível, para programação de uso geral, muito aplicada no desenvolvimento web. Conhecida como a Linguagem da Internet, já que é nativa dos navegadores, o JS permite realizar validações do lado cliente e interações entre páginas, além de alterar dinamicamente estilos e elementos da página HTML.
Por que JavaScript?
A beleza do JavaScript reside em sua versatilidade. Ele não apenas dá vida às suas páginas da web, mas também desempenha um papel crucial em muitas aplicações do lado do servidor e até mesmo em dispositivos de hardware. Então, se você está procurando uma habilidade que abrirá um mundo de possibilidades, você encontrou!
A versatilidade do JavaScript é o que realmente o destaca. Não só dá vida às suas páginas da web, mas também desempenha um papel crucial em muitas aplicações do lado do servidor e até mesmo em dispositivos de hardware. Hoje, já é possível executar o JavaScript no lado do servidor (NodeJS) e, inclusive, no desenvolvimento híbrido para dispositivos móveis, por meio do framework Apache Cordova. Saiba mais sobre o Apache Cordova aqui.
Modelo de Execução Controlado por Eventos
Todo o código JavaScript é executado somente quando o evento ao qual está associado é acionado. Isso é conhecido como “modelo de execução controlado por eventos”. Em alguns casos, podemos inserir o código sem a associação a eventos e, dessa forma, a instrução ou o comando será executado conforme o navegador interpreta a página web.
As principais vantagens do JavaScript
- Linguagem leve: o interpretador é nativo dos navegadores, o que permite que o código seja executado na sua forma natural e rápida, possibilitando que alterações e erros sejam tratados em tempo de execução.
- Flexibilidade e versatilidade: por ser uma linguagem nativa dos navegadores, o processo de desenvolvimento web é simplificado. Mas não é somente disso que estamos falando! Hoje, já é possível executar o JavaScript no lado do servidor, além de sua aplicação para criar jogos, aplicativos desktop e até mobile.
- Comunidade consolidada: por ser uma das linguagens mais conhecidas do mundo, sua comunidade é também outro ponto forte, o que significa ajuda disponível em diversos canais de comunicação, farta disponibilidade de bibliotecas e ou frameworks, que contribuem muito para o crescimento da linguagem.
Vamos começar!
Agora que você está familiarizado com o que é JavaScript e por que ele é tão incrível, é hora de arregaçar as mangas e mergulhar! Nos próximos passos, exploraremos tudo, desde variáveis e tipos de dados até funções, objetos e muito mais. Então, prepare-se para uma aventura emocionante!
Iniciando com JavaScript: Uma Aventura Interativa! 🎢
Quando se trata de JavaScript, temos várias maneiras de trazer nossos códigos à vida em um documento HTML. Cada método tem suas próprias peculiaridades e usos. Vamos explorar cada um deles!
JavaScript In-line 🖋️
Imagine que você está escrevendo uma carta e quer adicionar um pouco de personalidade a ela. É aí que entra o JavaScript in-line! Ele permite que você insira seu script diretamente no corpo da sua página, ou seja, dentro das tags <body></body>. É como adicionar um toque pessoal à sua carta!
JavaScript Interno 🧠
Agora, imagine que você tem uma ideia brilhante que deseja anotar antes de esquecer. O JavaScript interno funciona de maneira semelhante. Você faz a declaração na seção <head></head>, como anotar sua ideia brilhante em um bloco de notas!
JavaScript Externo 🌐
Por último, mas não menos importante, temos o JavaScript externo. Imagine que você tenha escrito um livro inteiro cheio de ideias maravilhosas. Você não iria querer reescrever todo o livro cada vez que quisesse compartilhar suas ideias, certo? É aí que entra o JavaScript externo. Você pode criar um arquivo com a extensão .js e vinculá-lo ao seu documento HTML, assim como você compartilharia seu livro!
Nos próximos tópicos, vamos mergulhar em como utilizar cada um desses casos e ver alguns exemplos de aplicação. Prepare-se para uma aventura emocionante no mundo do JavaScript!
JavaScript em uma Tag: Uma Dança com Eventos! 💃
Quando inserimos um código JavaScript em uma tag, é como se estivéssemos convidando-o para dançar com um evento. Os eventos serão nossos parceiros de dança, que veremos mais adiante. Por enquanto, vamos experimentar um passo de dança simples com o evento onclick, que é acionado quando o usuário clica no elemento:
<html>
<head>
<title>Exemplo JavaScript</title>
</head>
<body>
<input type="button" value="Clique aqui" onclick="alert('Olá Mundo JS')">
</body>
</html>
Nota Importante 📝
Ao dançar com o JavaScript, é importante estar atento(a) ao uso de aspas duplas (“…”) e simples (‘…’). E, sempre que possível, evite o uso de eventos direto em tags HTML. É como dançar com sapatos confortáveis – faz toda a diferença!
JavaScript no Coração e na Mente de sua Página Web! 💖🧠
Se fizermos uma comparação com CSS, inserir JavaScript em uma página seria como vestir uma roupa. Você pode colocá-lo diretamente sobre a pele (dentro do <body></body>), ou sob o chapéu (dentro do <head></head>). Em ambos os casos, sempre usamos a tag <script>...</script> para marcar o início e o fim do nosso elegante traje JavaScript.
Agora, você pode estar se perguntando: “Eu preciso de um evento para executar meus comandos JavaScript?” A resposta é não! Os comandos podem ser executados sem a necessidade de eventos. Embora isso não seja o mais comum, é um recurso valioso que exploraremos em nossos estudos.
Vamos dar uma olhada em um exemplo:
<html>
<head>
<title>Exemplo JavaScript</title>
<script>
alert("Eu estou no cabeçalho.");
</script>
</head>
<body>
<script>
document.write("<b class='teste'>Eu estou no corpo do documento.</b>");
</script>
</body>
</html>
JavaScript Externo: Uma Caixa de Ferramentas à Mão! 🧰
Assim como em CSS, também podemos criar um arquivo separado do HTML com nossos códigos em JavaScript. É como ter uma caixa de ferramentas à mão, pronta para ser usada quando necessário. Esse arquivo deve ser salvo com a extensão .js e é chamado no cabeçalho da página com a tag <script>.
No próximo exemplo, vamos utilizar dois arquivos: exemplo3.html e script3.js. É como se estivéssemos construindo uma casa e uma caixa de ferramentas:
<!--arquivo exemplo3.html-->
<html>
<head>
<title>Exemplo JavaScript</title>
<script src="script3.js"></script>
</head>
<body>
Conteúdo da página. Também podemos fazer aqui chamadas para blocos de códigos do arquivo .js.
</body>
</html>
E a nossa caixa de ferramentas:
//arquivo script3.js
alert("Estou em um arquivo .js");
Nota Importante 📝
Perceba que no arquivo .js não utilizamos as tags <script>...</script> para demarcar o código JS. É como se a caixa de ferramentas já soubesse que tudo dentro dela são ferramentas!
Eventos: A Batida do Coração do JavaScript! ❤️
Imagine que cada vez que você interage com um documento ou página, uma batida de tambor ressoa. Essa batida de tambor é o que chamamos de “evento”. Um evento pode ser qualquer interatividade do usuário com um elemento HTML, e alguns eventos também podem ser disparados pelo próprio navegador.
Aqui estão alguns exemplos de eventos HTML que são como diferentes ritmos de tambor:
- Uma página da web HTML terminou de carregar;
- Um campo de entrada HTML foi alterado;
- Um botão HTML foi clicado.
As reações a esses eventos (programadas em JavaScript) são sempre registradas como propriedades dos elementos. Aqui está uma lista de alguns dos ritmos de tambor (eventos HTML) mais comuns:
Tabela
| Evento | Descrição |
|---|---|
| onchange | Um elemento HTML foi alterado. |
| onclick | Um elemento HTML foi clicado. |
| onmouseover | O mouse move-se sobre um elemento HTML. |
| onmouseout | O mouse move-se para longe de um elemento HTML |
| onkeydown | Uma tecla do teclado é pressionada. |
| onload | O navegador terminou de carregar a página. |
Saiba Mais 🧐
Os manipuladores de evento (event handler) são como os dançarinos que se movem ao ritmo do tambor. Eles são funções a serem executadas quando um evento é acionado ou ocorre uma ação do navegador. E o disparador de evento é o elemento HTML em que o manipulador de evento foi adicionado.
Vamos ver um exemplo que mostra as informações da data a partir do clique no botão:
<html>
<body>
<button onclick = "document.querySelector('#data').innerHTML = Date()"> Exibir data </button>
<p id="data"></p>
</body>
</html>
Você pode aprender mais sobre o método querySelector('#data') que retorna o primeiro elemento filho que corresponda ao id = “data” aqui.
E se você está curioso sobre o innerHTML, que é uma propriedade do Element que define ou retorna o conteúdo HTML de um elemento, você pode ler mais sobre isso aqui.
Manipulando Dados com JS: Uma Aventura no Mundo dos Dados! 🌍
Todos os dados que são manipulados por um programa são como tesouros armazenados na memória do computador. Esses tesouros podem ser de dois tipos:
- Constante: quando o conteúdo é como um diamante, não muda durante a execução do programa;
- Variável: quando o conteúdo é como uma pedra filosofal, muda durante a execução do programa.
O JavaScript é uma linguagem de tipagem dinâmica, pois, ao contrário de outras linguagens que exigem a declaração de uma variável com um tipo de dado definido, em JS, as variáveis são como camaleões, não estão associadas diretamente a um tipo específico:
let x = 42; // x é do tipo numérico (int)
x = "bar"; // x agora é um texto (string)
x = true; // x agora é um valor lógico (booleano)
A definição de variáveis é como um jogo de xadrez, exige atenção a algumas regras:
- Toda variável deve começar com uma letra ou um underscore (“_”);
- Caracteres subsequentes devem ser letras ou números;
- Não deve conter espaço em branco ou caracteres especiais;
- Não deve ser uma palavra reservada.
Além disso, é importante destacar que o JavaScript é case-sensitive, e isso significa dizer que todas as variáveis listadas a seguir são diferentes, assim como cada peça em um jogo de xadrez:
- quantidade;
- QUANTIDADE;
- Quantidade;
- QuAnTidAdE.
Existem duas palavras-chave para criarmos variáveis: var (antigo) ou let (moderno). Até a especificação ECMAScript 2015 (ES6), a palavra-chave var era utilizada para declarar uma variável. Entretanto, era possível declararmos duas variáveis com o mesmo nome, o que, às vezes, poderia levar a um resultado imprevisível e incorreto.
var framework = 'Vue.js';
var framework = 'Angular';
alert(framework); // A saída é Angular, que foi a última declaração da variável.
A partir da ES6, foi introduzida a palavra-chave let, em substituição a var:
let framework = 'Vue.js';
let framework = 'Angular'; // Ocorre um erro
alert(framework);
A linha 2 lançará um erro, pois a variável framework já fora declarada anteriormente. A ES6 também introduziu a palavra-chave const, para dados que têm valor somente de leitura, ou seja, cujo valor não pode ser alterado.
const pi = 3.14;
pi = 3.14; // Provocará erro
pi = 2 * pi; // Também errado
let ang = 2 * pi; // Permitido porque ang é uma variável
Como Trabalhar com Dados: Uma Aventura no Mundo dos Dados! 🌍
Imagine que você é um mágico e os dados são o seu baralho de cartas. Às vezes, você precisa alterar um dado ou atribuir o seu valor a uma outra variável. Para isso, vamos utilizar os operadores de atribuição e aritméticos, que são como os truques de mágica usados para manipular dados numéricos.
Vamos começar com o operador de atribuição (=), que é como o truque de trocar uma carta por outra:
let x = 10;
let y = x; // y = 10
x = 15; // agora x = 15
let soma = x + y; // soma armazena o valor 25
No Quadro 2, vamos detalhar o que está acontecendo nesse truque de mágica:
Tabela
| Linha(s) | Descrição |
|---|---|
| Linha 1 | Definimos a variável x, que recebe o valor 15. |
| Linha 2 | Definimos a variável y, que recebe o conteúdo da variável x. |
| Linha 3 | A variável x recebe o valor 15. |
| Linha 4 | Definimos a variável soma, que recebe o resultado de x + y, ou, 10 + 15. |
Nesse exemplo, você deve ter percebido que utilizamos o operador de adição (+). No Quadro 3, temos os demais operadores aritméticos, que são como diferentes truques de mágica que você pode realizar. Para fins de exemplo, considere a variável x declarada anteriormente, que armazena o valor 15.
Tabela
| Operador | Descrição | Exemplo | Resultado |
|---|---|---|---|
| + | Adição | z = x + 10 | z = 25 |
| – | Subtração | z = x – 10 | z= 5 |
| * | Multiplicação | z = x * 10 | z = 150 |
| / | Divisão | z = x / 5 | z = 3 |
| ** | Expoente | z = x **2 | z = 225 |
| % | Módulo (resto da operação de divisão) | z = x % 7 | z = 1 |
| ++ | Incremento | z = x++ | z = 16 |
| – | Decremento | z = x– | z = 14 |
Como Manipular Textos: Uma Aventura no Mundo das Palavras! 📚
Strings são como contos de fadas, formados por uma sequência de caracteres que juntos contam uma história. No JavaScript, esses contos podem ser contados de três maneiras:
- Aspas duplas. Ex.: “Era uma vez…”;
- Aspas simples. Ex.: ‘Numa terra distante…’;
- Acento grave. Ex.:
Num reino encantado....
Não há diferença entre contar um conto com aspas duplas ou simples, mas há uma diferença mágica com o acento grave, pois ele permite as chamadas templates String. Descubra mais sobre templates String aqui.
Quando trabalhamos com texto, o operador de adição (+) é como um encantamento mágico usado para concatenar Strings. Veja o exemplo a seguir:
let x = "Bom";
let y = "dia";
let z = x + y; // o resultado será: z="Bom dia"
alert(z);
Mas tenha cuidado ao utilizar o encantamento de adição (+) com números e textos, pois o resultado será sempre um texto:
let x = 4;
let y = "a";
let z = x + y; // o resultado será z="4a"
let x = "4";
let y = "4";
let z = x + y; // o resultado será z="44"
Conversão de Tipos: Uma Aventura no Mundo dos Dados! 🌍
Como vimos, o JavaScript é como um camaleão, não é necessário declarar os tipos das variáveis, pois ele faz a tipagem dinâmica do dado que está trabalhando. Entretanto, toda a entrada de dados feita pelo usuário é sempre considerada uma String (texto), mesmo que a entrada sejam algarismos, como as notas de um aluno, por exemplo.
Isso pode gerar um resultado inesperado, como um truque de mágica que deu errado, se considerarmos, por exemplo, que o operador de adição (+) tem comportamentos diferentes quando utilizado em texto e ou número. Numa operação na qual exista um número e um texto, o número sempre será convertido para texto e a operação ocorre como se todos os dados fossem String.
Dessa forma, caso seja necessário realizar alguma operação matemática com os valores lidos por meio de uma caixa de diálogo prompt ou um formulário com campos de input, precisamos, inicialmente, convertê-los em números. Para isso, temos duas funções mágicas em JavaScript que convertem para número inteiro (int) ou decimal (float).
Para converter um texto em número inteiro utilizando a função parseInt, usamos a sintaxe:
variável = parseInt(valor);
Para converter um texto em número decimal utilizando a função parseFloat, usamos a sintaxe:
variável = parseFloat(valor);
No próximo exemplo, vamos solicitar ao usuário que digite dois números, por meio de uma caixa de diálogo prompt, e exibimos a soma desses dois números:
//modo 1: utilizamos uma variável aux para a leitura do valor
let aux = prompt("Digite o valor de a","");
let a = parseInt(aux);
//modo 2: fazemos a leitura do valor e a conversão
let b = parseInt(prompt("Digite o valor de b",""));
//mostra o cálculo
alert(a + " + " + b + " = " + (a+b));
Antes de finalizarmos este capítulo, você percebeu que, nos exemplos, utilizamos comentários para destacar alguma informação importante do código? Pois bem. Sempre é uma boa prática inserirmos comentários em nossos códigos e, em JavaScript, podemos fazer isso de duas formas:
Para comentários de várias linhas, utilizamos /* comentário */:
/* Inserimos aqui nossos comentários
em várias linhas
*/
Para comentários de uma única linha, utilizamos //comentário:
//Aqui inserimos somente uma linha de comentário
Comandos e Funções: Uma Aventura no Mundo do Código! 🚀
Em JavaScript, uma função é como um super-herói, um bloco de códigos destinado a realizar uma tarefa específica. Uma função pode ser acionada por meio de uma chamada direta ou por meio de um evento, assim como um super-herói pode ser chamado diretamente ou responder a um sinal de socorro.
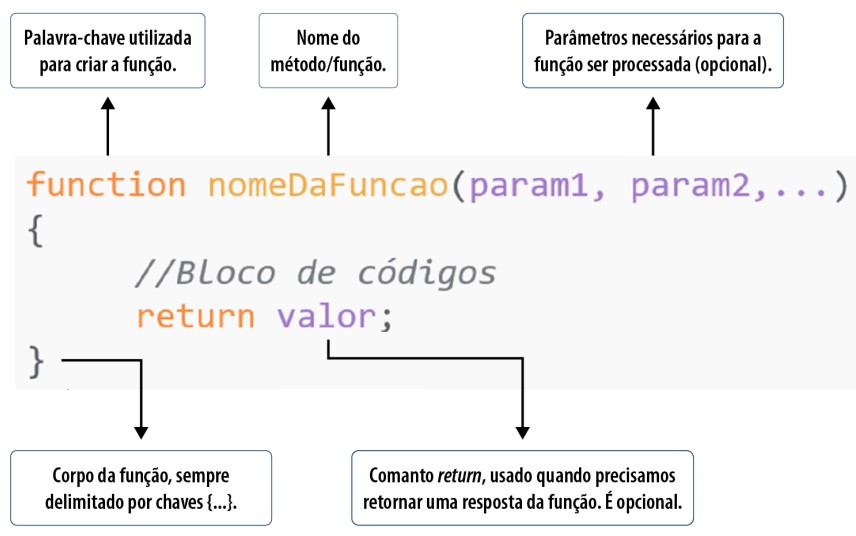
A sintaxe de definição (ou declaração) de uma função é como o traje de um super-herói, cada parte tem uma função específica. Os parâmetros são como os gadgets de um super-herói, ferramentas que serão usadas quando a função é chamada. Dentro da função, os parâmetros comportam-se como equipamentos locais, ou seja, só existem no bloco em que foram declarados.

Uma função pode ou não retornar uma resposta para o ponto de chamada, assim como um super-herói pode ou não retornar ao quartel-general após uma missão. Caso necessite de retorno, utilizaremos o comando return. Quando não retorna resultado, a função tem comportamento de procedimento e, nesse caso, não utilizaremos o comando return (ao encerrar, a função retornará o valor undefined).
O exemplo a seguir define uma função simples chamada soma, que recebe dois números e retorna a soma deles, assim como um super-herói que recebe duas missões e retorna com a solução:
function soma(num1, num2){
return num1 + num2;
}
A partir da versão ES6, foi introduzido o formato arrow function para criar funções mais otimizadas, como um upgrade no traje de um super-herói. Vejamos o exemplo anterior (soma de dois números) no formato arrow function:
let soma = (num1, num2) => { return num1 + num2 };
Bem mais simples, não é mesmo? É como se o super-herói tivesse ganhado superpoderes novos e mais eficientes! Explore como as arrow functions permitem uma sintaxe reduzida, mais curta, para funções aqui.
Introdução às Decisões em JavaScript: Uma Aventura no Mundo das Escolhas! 🚀
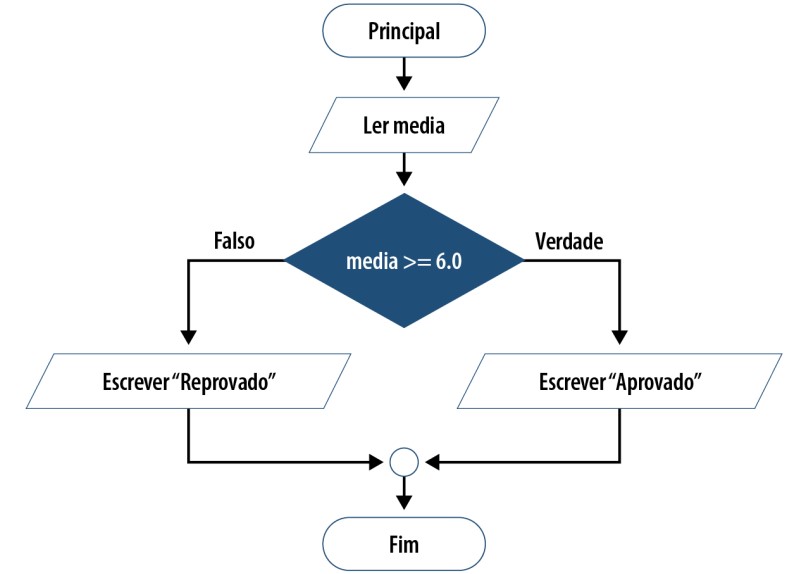
As decisões em programação são como encruzilhadas em uma aventura, pois permitem executar diferentes ações com base em alguma expressão condicional. Imagine um fluxograma como um mapa de uma aventura que lê a média de um aluno e imprime o resultado (“Aprovado” ou “Reprovado”), a partir de uma tomada de decisão (media >= 6.0).

Em programação, as decisões precisam ser bem definidas, como um mapa bem desenhado, ou seja, não podem ser ambíguas. Para isso, precisamos tomar decisões que serão construídas a partir de expressões que utilizam operadores relacionais e lógicos, como bússolas que nos guiam na direção certa.
Os operadores relacionais, são como marcos no nosso mapa, utilizados para comparações, como igualdades ou desigualdades. O resultado de uma comparação será sempre um valor lógico (verdadeiro – true, ou falso – false).
Tabela
| Operador | Nome | Exemplo | Resultado |
|---|---|---|---|
| == | Igual a | a == b | Verdadeiro se a for igual a b. |
| != | Diferente | a != b | Verdadeiro se a não for igual a b. |
| === | Idêntico | a === b | Verdadeiro se a for igual a b e for do mesmo tipo. |
| < | Menor que | a < b | Verdadeiro se a for menor que b. |
| > | Maior que | a > b | Verdadeiro se a for maior que b. |
| <= | Menor ou igual | a <= b | Verdadeiro se a for menor ou igual a b. |
| >= | Maior ou igual | a >= b | Verdadeiro se a for maior ou igual a b. |
Os operadores lógicos, mostrados no Quadro 5, são como ferramentas de navegação, utilizados para expressões que contenham mais de uma condição ou comparação. Para os exemplos, considere que a = 3 e b = 5.
Tabela
| Operador | Descrição | Exemplo |
|---|---|---|
| && | E lógico: retorna verdadeiro se ambas as expressões são verdadeiras e falso nos demais casos. | a==3 && b<10 //retorna True |
| || | Ou lógico: retorna verdadeiro se pelo menos uma das expressões é verdadeira e falso se todas são falsas. | a==3 || b<10 //retorna True a!=3 || b==5 //retorna True a==1 || b==3 //retorna False |
| ! | Não lógico: retorna verdadeiro se o operando é falso e vice-versa. | !(a==3) //retorna False |
Estruturas de Decisão: Uma Aventura no Mundo das Escolhas! 🚀
As estruturas de decisão em programação são como encruzilhadas em uma aventura, pois permitem executar diferentes ações com base em alguma expressão condicional. Em JavaScript, temos as seguintes encruzilhadas:
- Decisão simples:
if; - Decisão composta:
if... else; - Decisão encadeada:
if... else if... else...; - Estrutura de decisão:
switch… case.
A decisão simples (if) é como uma encruzilhada que só tem um caminho a seguir se uma condição for verdadeira. Veja a sintaxe e um exemplo:
if (condição){
//bloco de instruções caso a condição seja verdadeira
}
let data_hora = new Date();
let hora = data_hora.getHours();
if (hora < 12){
alert("Bom dia!!!");
}
A decisão composta (if... else) é como uma encruzilhada que tem dois caminhos a seguir, um se a condição for verdadeira e outro se a condição for falsa. Veja a sintaxe e um exemplo:
if (condição){
//bloco de instruções caso a condição seja verdadeira
}
else {
//bloco de instruções caso a condição seja falsa
}
let data_hora = new Date();
let hora = data_hora.getHours();
if(hora < 12){
alert("Bom dia!!!");
}
else{
alert("Tenha uma ótima tarde/noite");
}
A estrutura encadeada (if... else if... else...) é utilizada quando temos várias condições que devem ser testadas, como uma encruzilhada com vários caminhos a seguir. Sua sintaxe é exibida a seguir:
if(condição 1){
//bloco de instruções 1
}
else {
if(condição 2){
//bloco de instruções 2
}
else {
//bloco de instruções 3
}
}
O exemplo completo, utilizando o condicional encadeado, fica assim:
let data_hora = new Date();
let hora = data_hora.getHours();
if (hora < 12){
alert("Bom dia!!!");
}
else {
if(hora >= 12 && hora < 18){
alert("Tenha uma ótima tarde");
}
else {
alert("Tenha uma ótima noite");
}
}
A estrutura switch… case é utilizada quando temos várias condições simples, como uma encruzilhada com placas indicando diferentes destinos. A sintaxe é:
switch (valor) {
case valor1:
//instruções 1
break;
case valor2:
//instruções 2
break;
case valor3:
//instruções 3
break;
default:
//instruções padrão
}
Observações importantes quanto ao uso dessa estrutura:
- Para cada caso, devemos colocar o comando
break, que irá finalizar o caso e evitar que o caso posterior seja executado; - O
defaulté opcional. Ele é executado quando nenhum caso anterior é acionado; - Os valores podem ser String, inteiros, caracteres ou reais;
- Não podemos fazer comparações no case, como x > y, por exemplo.
Um exemplo completo do uso é apresentado a seguir:
let data_hora = new Date();
let dia_semana = data_hora.getDay();
switch (dia_semana){
case 0: alert("Domingo de descanso merecido.");
break;
case 5: alert("Obaaa, sexta-feira.");
break;
case 6: alert("Maravilha, sabadão!!");
break;
default: alert("Semana longaaaa.");
}
Repetindo Códigos: Uma Aventura no Mundo dos Loops! 🔄
Muitas vezes, em nossa jornada de programação, nos deparamos com tarefas repetitivas, como conjurar um feitiço várias vezes ou calcular uma tabuada, por exemplo. Para isso, as Linguagens de Programação têm as estruturas de repetição, também conhecidas como laços de repetição (loop).
Essas estruturas são como portais mágicos que nos permitem repetir um bloco de instruções um número específico de vezes ou enquanto uma condição for verdadeira, como um feitiço que continua a ser conjurado até que sua magia se esgote.
Em JavaScript, embarcaremos na aventura explorando as estruturas for e while, dois poderosos feitiços de repetição que nos ajudarão a conquistar qualquer desafio repetitivo com eficiência e rapidez!
Estrutura de Repetição for: Uma Aventura no Mundo dos Loops! 🔄
A estrutura de repetição for em JavaScript é como um relógio bem ajustado, pois a inicialização, condição e atualização estão todas reunidas na declaração do laço. Utilizamos essa estrutura quando sabemos exatamente o número de “tiques” (ou repetições) que serão feitas.
A sintaxe é como o mecanismo interno de um relógio:
for (valor inicial; condição; incremento/decremento){
//instruções que serão repetidas
}
Vejamos um exemplo que conta de 0 até 9, como um relógio contando os segundos, e exibe um alerta na tela com o valor da variável cont:
let cont;
for (cont = 0; cont < 10 ; cont++){
alert("Número: " + cont + "<br />");
}
Algumas observações sobre o uso do for são como as regras para ajustar um relógio:
- A estrutura utiliza uma variável inteira para controlar o número de vezes que deve ser repetida a execução das instruções, como os segundos em um minuto.
- É inicializada com um valor qualquer e é incrementada ou decrementada a cada iteração, como o ponteiro dos segundos avançando a cada tique.
- A condição, geralmente, verifica se essa variável já chegou a determinado valor para decidir se o laço deve ser encerrado, como o ponteiro dos minutos avançando quando o dos segundos completa uma volta.
Estrutura de Repetição while: Uma Aventura no Mundo dos Loops! 🔄
A estrutura de repetição while em JavaScript é como um relógio de areia, executando um bloco de instruções enquanto certa condição for verdadeira, ou seja, enquanto ainda houver areia para cair.
A sintaxe é como o design de um relógio de areia:
//inicialização da variável de controle
while(condição){
//bloco de instruções
//atualização da variável de controle
}
Vejamos um exemplo que conta de 0 até 9, como um relógio de areia contando os segundos, e exibe um alerta na tela com o valor da variável cont:
let cont = 0;
while(cont < 10){
alert("Número: " + cont + "<br />");
cont = cont + 1; //ou cont++;
}
Algumas observações sobre o uso do while são como as regras para virar um relógio de areia:
- A variável de controle deve ser inicializada antes do bloco, como virar o relógio de areia para começar a contagem.
- No interior do laço, é inserida uma instrução que atualiza a variável de controle. Com isso, em algum momento, a condição se tornará falsa, como quando toda a areia cai e o relógio de areia para de contar.
Parando um Laço: Uma Aventura no Mundo dos Loops! 🛑
Imagine que você está em uma corrida sem fim, correndo em um laço de repetição. Mas e se você quiser parar? Em JavaScript, podemos usar o comando break para parar um determinado laço de repetição conforme alguma condição no nosso código, como se estivéssemos apertando o botão de parada em uma esteira.
No exemplo a seguir, vamos somar uma quantidade indeterminada de valores digitados pelo usuário, como se estivéssemos coletando moedas em uma corrida. Como não sabemos exatamente a quantidade, utilizamos uma condição if para parar o laço. Assim, quando o usuário pressionar a tecla enter sem digitar um valor, vamos encerrar a corrida e exibir o resultado da soma:
let soma = 0;
while (true){
let num = Number(prompt("Enter a number", ''));
if(!num)
break;
soma += num;
}
alert("Soma = " + soma);
Nesse exemplo, a corrida continua até que o usuário decida parar, pressionando enter sem digitar um valor. Então, a soma das moedas coletadas é exibida.
Continuando um Laço: Uma Aventura no Mundo dos Loops! 🔄
Imagine que você está em uma corrida de obstáculos. O comando continue em JavaScript é como um salto que permite pular um obstáculo e continuar a corrida. No exemplo a seguir, queremos imprimir somente os números ímpares de 0 até 10, como se estivéssemos pulando os obstáculos pares em nossa corrida.
Portanto, sempre que o número for par, o condicional if executa o comando continue e pula para a próxima iteração, ignorando a impressão do número par, como um corredor saltando sobre um obstáculo:
for (let i = 0; i < 10; i++) {
if (i % 2 == 0)
continue;
alert(i); // imprime somente os ímpares de 0 a 10
}
Nesse exemplo, a corrida continua, pulando todos os obstáculos pares e parando apenas para imprimir os números ímpares.
Vetores: Uma Aventura no Mundo dos Dados! 🚀
Vetores em programação podem ser definidos como uma coleção de elementos ou itens que respondem a um mesmo nome e que podem ser acessados segundo a posição (índice) que ocupam dentro do vetor, como se fossem baús de tesouros numerados em uma linha.
Para criar um vetor em JavaScript, utilizamos o objeto Array, como se estivéssemos criando uma linha de baús de tesouros. Esse objeto, além de criar um vetor em memória, também nos fornece diversos métodos para manipular o vetor criado, como se tivéssemos várias ferramentas para abrir, adicionar ou remover tesouros dos baús.
Vejamos um exemplo com alguns vetores criados em JavaScript, como se estivéssemos criando várias linhas de baús de tesouros:
//vetor sem tamanho definido, inicialmente vazio:
var vetorA = new Array();
var vetorB = [ ];
//vetor com posições e valores definidos:
var vetorC = new Array("maça", "banana", "morango");
var vetorD = [ "maça", "banana", "morango" ];
var vetorE = [ 12, 6, 21, 5, 7, 209, 3 ];
Perceba que, em todos os casos anteriores, podemos inserir mais posições sempre que necessário. O Vetor não tem um tamanho fixo, como se pudéssemos adicionar mais baús à nossa linha sempre que quisermos.
Podemos visualizar ou atribuir um valor para um vetor, acessando cada posição por meio do índice, que deve ficar entre colchetes […], como se estivéssemos abrindo um baú específico. Veja o exemplo a seguir:
let frutas = [];
frutas[0]= "maça";
frutas[1]= "banana";
frutas[2]= "morango";
alert(frutas[2]); //Imprime na tela "morango"
let data_hora = new Date();
let meses = ["JAN","FEV","MAR","ABR","MAI","JUN","JUL","AGO","SET","OUT","NOV","DEZ"];
alert(meses[data_hora.getMonth()]); //Imprime na tela o mês atual
É bastante comum, quando trabalhamos com vetores, utilizarmos uma estrutura de repetição para acessar suas posições. A mais utilizada é a estrutura for, porém, nada impede que o comando while seja utilizado. Nos exemplos a seguir, observe a comparação entre o vetor sem o uso de uma estrutura de repetição e com o uso da estrutura for:
//Vetor sem o uso da estrutura for
let frutas = [ ];
frutas[0]="maçã";
frutas[1]="banana";
frutas[2]="morango";
console.log(frutas[0]);
console.log(frutas[1]);
console.log(frutas[2]);
//Vetor com o uso de repetições
let i;
let frutas = [ ];
frutas[0]="maçã";
frutas[1]="banana";
frutas[2]="morango";
for (i=0; i<=2; i++){
alert(frutas[i]);
}
É importante notar como o uso correto da estrutura de repetição torna mais fácil percorrer um vetor para consultas ou atualizações. Porém, o exemplo acima funciona muito bem para um vetor de somente três elementos! Na prática, é comum que o tamanho do vetor seja desconhecido do programador!
Isso poderia constituir um problema, porém, podemos utilizar a propriedade length, que retorna o número de elementos de um vetor, como se estivéssemos contando quantos baús temos em nossa linha.
Para finalizarmos esta Unidade, vamos lembrar-nos de que nosso vetor é dinâmico e, portanto, permite que alteremos um valor ou até mesmo façamos a inclusão de um novo elemento. No último caso, estamos falando do método push(), utilizado para adicionar um novo item ao final do vetor, como se estivéssemos adicionando um novo baú ao final de nossa linha.
No exemplo final, temos um vetor contendo três fabricantes de carros. Nosso objetivo é incluir um novo fabricante e alterar o nome do terceiro item, que está grafado incorretamente (“Hundai”). Finalmente, utilizaremos o laço for combinado com a propriedade length, para listar todos os elementos do vetor:
let carros = ["Honda", "Fiat", "Hundai"];
carros[2] = "Hyundai"; //Substitui o valor do elemento na posição 2
let c = prompt("Digite um fabricante: ");
carros.push(c); //Adiciona um novo elemento ao final do vetor
//A propriedade length retorna o tamanho do vetor
for(let i = 0; i < carros.length; i++){
alert(carros[i]);
}
Vamos embarcar em uma aventura explorando alguns dos principais métodos utilizados com vetores em JavaScript. Imagine que temos um baú de tesouros chamado vogais, que contém os itens [“a”,“e”,“i”]. Agora, vamos ver o que podemos fazer com esse baú!
Tabela
| Exemplo | Descrição | Resultado |
|---|---|---|
vogais.push("o") | Adiciona um elemento ao final do baú. | [“a”,“e”,“i”,“o”] |
vogais.pop() | Remove o último tesouro do baú. | [“a”,“e”] |
vogais.indexOf("i") | Retorna a posição do primeiro tesouro “i” no baú, ou -1, caso não esteja no baú. | 2 |
vogais.includes("e") | Retorna true se o tesouro “e” está contido no baú. | True |
vogais.reverse() | Inverte a ordem dos tesouros no baú. | [“i”,“e”,“a”] |
Para mais aventuras com vetores, propriedades e métodos em JavaScript, visite a referência completa na documentação oficial do JavaScript.
MATERIAL COMPLEMENTAR 📚
Sites 🌐
Codepen
Imagine um playground digital para os amantes de código! Codepen é uma ferramenta on-line que permite testar e exibir trechos de código HTML, CSS e JavaScript. Funciona como um editor on-line e um ambiente de aprendizagem onde você pode experimentar, aprender e aprimorar suas habilidades de codificação.
JSFiddle
JSFiddle é como um laboratório virtual para codificadores! É uma plataforma on-line que permite criar, testar e exibir trechos de códigos em HTML, CSS e JS. É o lugar perfeito para experimentar, debugar código ou simplesmente brincar com novas ideias.
Leituras 📖
W3school
W3school é como uma biblioteca digital para aprendizagem de conteúdos de Tecnologias como HTML, CSS, Javascript e Python, entre outros. É um ótimo lugar para visitar e aprofundar seus conhecimentos em JavaScript.
30 Dias de JavaScript
Imagine um desafio de codificação que dura um mês inteiro! “30 Dias de JavaScript” apresenta uma série de desafios para melhorar as habilidades de codificação por meio de mini projetos diários, utilizando programação Web. É uma maneira divertida e interativa de aprender e praticar JavaScript.
Conclusão
Exploramos vários aspectos do JavaScript, uma linguagem de programação poderosa e versátil usada para criar aplicações web interativas. Aqui estão alguns dos pontos-chave que abordamos:
- Funções: Discutimos como as funções em JavaScript são blocos de código projetados para realizar tarefas específicas, e como elas podem ser chamadas diretamente ou por meio de eventos.
- Decisões: Exploramos como as estruturas de decisão em JavaScript, como
if,if...else,if...else if...else..., eswitch… case, permitem executar diferentes ações com base em condições específicas. - Repetições: Aprendemos sobre as estruturas de repetição
forewhileem JavaScript, que permitem executar um bloco de instruções várias vezes. - Vetores e Matrizes: Examinamos como os vetores e matrizes em JavaScript podem ser usados para armazenar coleções de elementos do mesmo tipo.
- Métodos de Vetores: Revisamos alguns dos principais métodos utilizados com vetores em JavaScript, como
push,pop,indexOf,includes, ereverse. - Interatividade e Engajamento: Ao longo de nossas conversas, enfatizamos a importância de tornar o aprendizado divertido e interativo, usando uma linguagem amigável e incluindo exemplos práticos.
Espero que você tenha achado nossos conteúdos úteis e interessantes!
