O conjunto de idéias sobre a definição, estrutura e composição do cabeçalho de um site como parte estratégica do site, veja uma variedade de exemplos e abordagens.
Todo mundo sabe: não há a segunda chance de causar a primeira impressão. Na esfera dos produtos digitais, essa verdade eterna funciona em termos de alta competição e diversidade incrível. Sem dúvida, algumas zonas da página da web ou da tela do celular são particularmente importantes e eficazes nesse aspecto. Hoje vamos discutir um deles em um foco mais profundo: o cabeçalho do site.
O que é um cabeçalho?
No layout da página da web, o cabeçalho é a parte superior (superior) da página. Definitivamente, é uma parte estratégica da página como a área que as pessoas veem antes de rolar a página nos primeiros segundos de introdução ao site. Sendo de alguma forma um sinal de convite, o cabeçalho deve fornecer as informações principais sobre o produto , para que os usuários possam o assimilar em segundos. Na perspectiva do design, o cabeçalho também é a área que cria um amplo campo para soluções de design criativo que devem ser cativantes, concisas e úteis. Os cabeçalhos são geralmente chamados de “Menus do site” e posicionados como um elemento-chave da navegação no layout do site.

O conceito apresentado mostra a página inicial da livraria online que vende quadrinhos. A área horizontal superior, também conhecida como cabeçalho, apresenta as letras do logotipo mostrando o nome do site e a navegação principal: links para o catálogo de itens, ofertas novas e especiais, blog, figuras de ação e um ícone do carrinho de compras típico para e-commerce websites e o ícone da pesquisa.
O que pode incluir um cabeçalho?
Os cabeçalhos podem incluir uma variedade de elementos de layout significativos, por exemplo:
- elementos básicos da identidade da marca: logotipo, letras da marca, slogan ou declaração da empresa, mascote corporativo, foto apresentando a empresa ou seu líder, cores corporativas, etc.
- bloco de cópia definindo o tema do produto ou serviço apresentado
- links para categorias básicas de conteúdo do site
- links para as redes sociais mais importantes
- informações básicas de contato (número de telefone, e-mail etc.)
- comutador de idiomas em caso de interface multilíngue
- campo de pesquisa
- campo de inscrição
- links para interação com o produto, como versão de avaliação, download da AppStore etc.
Isso não significa que todos os elementos mencionados devem ser incluídos no cabeçalho de uma página da Web: nesse caso, é alto o risco de a seção do cabeçalho estar sobrecarregada de informações. Quanto mais objetos atraem a atenção do usuário, mais difícil é se concentrar nos vitais. Com base nas tarefas de design, os designers, às vezes em conjunto com especialistas em marketing, decidem sobre as opções estrategicamente importantes e as escolhem da lista ou adicionam outras.
Vamos dar uma olhada em alguns exemplos para ver quais dos elementos mencionados os designers colocaram no cabeçalho de sites específicos.

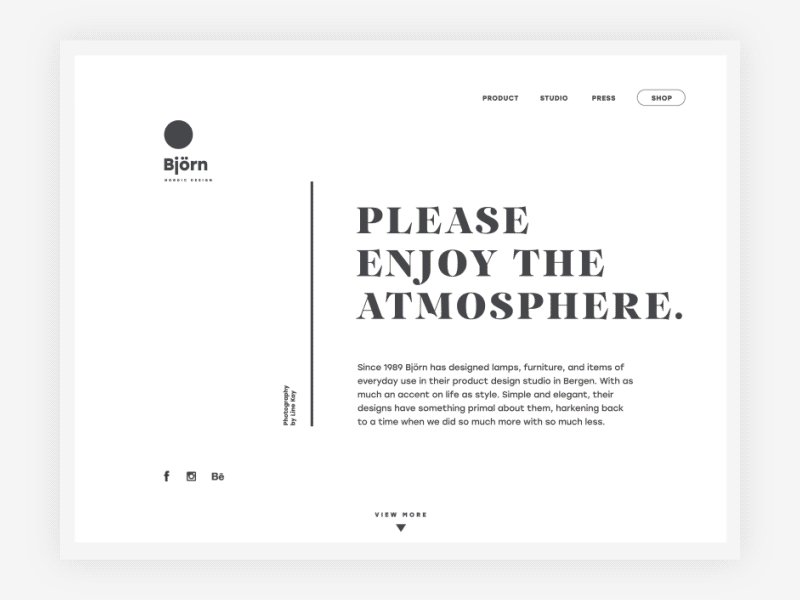
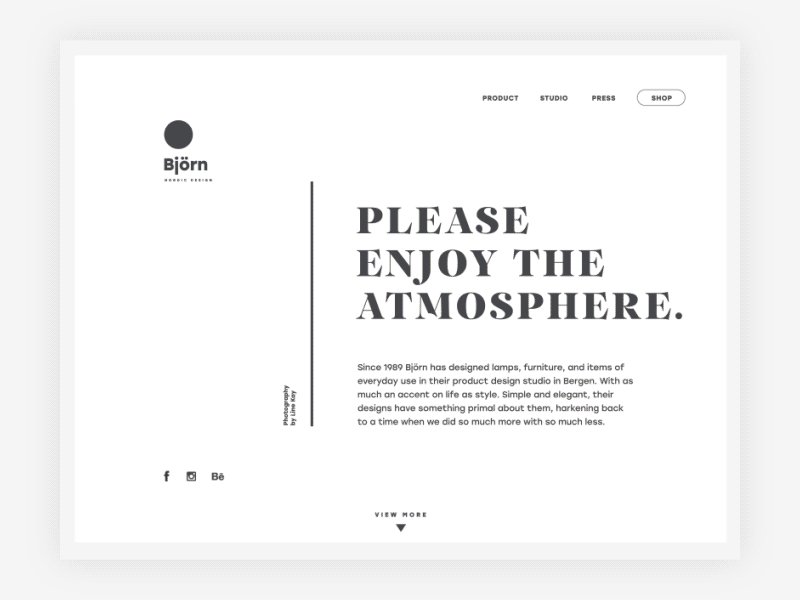
Este é o site de um estúdio de design de interiores. A parte superior da página apresenta o cabeçalho que fica na zona de percepção visual o tempo todo no processo de rolagem. É dividido em dois blocos: a parte esquerda apresenta o logotipo da marca, enquanto a parte direita apresenta a área interativa com links para vários blocos de informações como “Produto”, “Estúdio” e “Press” e o botão de chamada à ação “Shop” marcado com forma. A parte central do cabeçalho usa espaço negativo para a separação visual desses dois blocos.
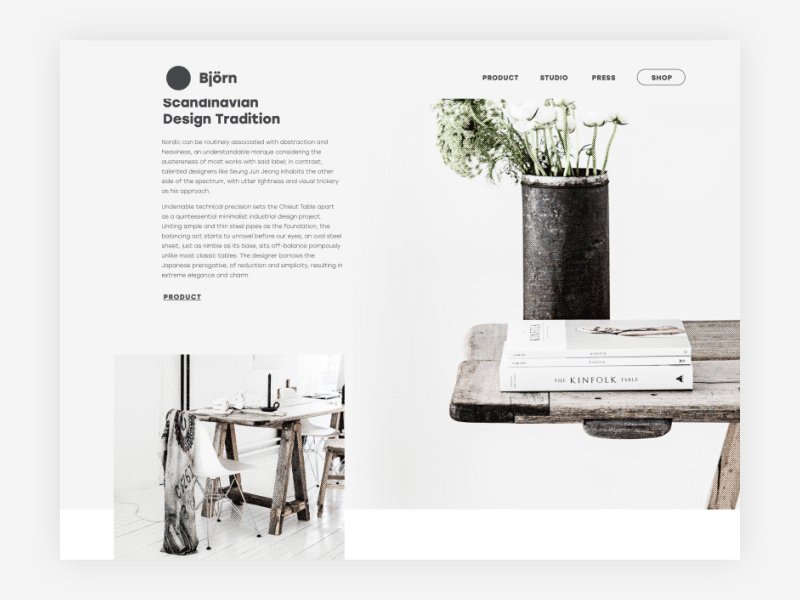
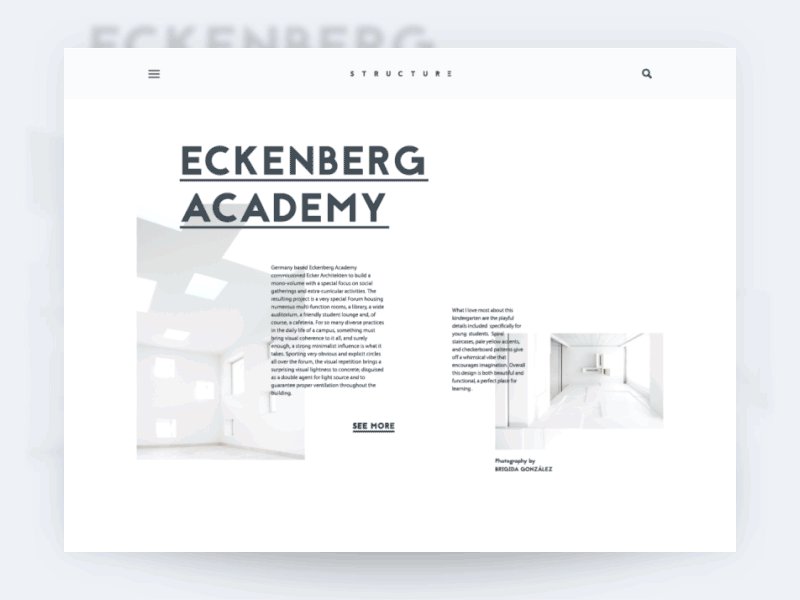
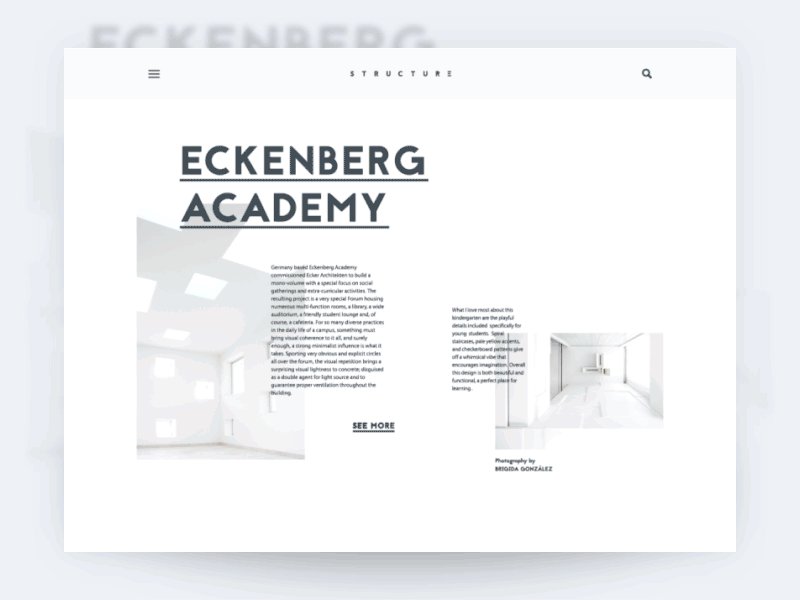
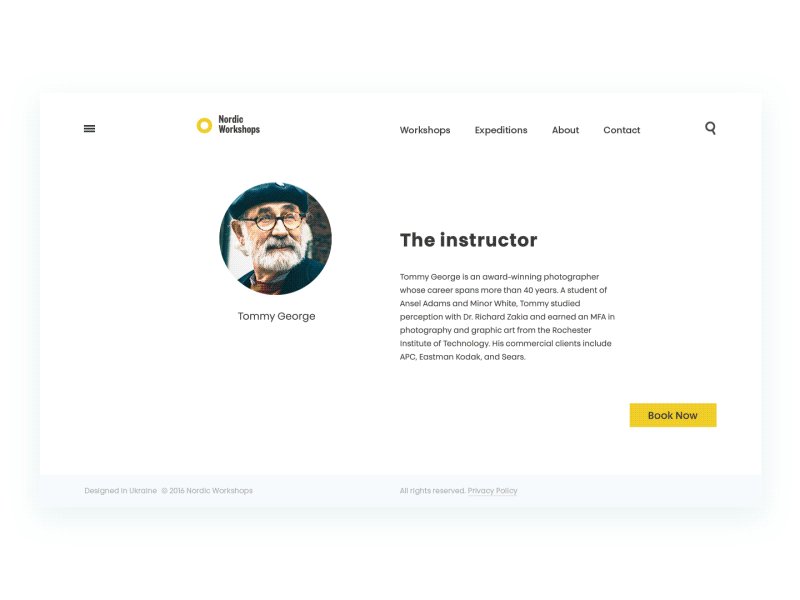
Aqui está outro exemplo da página da Web com uma abordagem um pouco diferente para o design do cabeçalho. Desta vez, a composição é construída em torno do centro, com o logotipo e o nome da marca. Os lados esquerdo e direito são equilibrados em torno dele, com dois links, cada um permitindo que os usuários assimilarem rapidamente e vá para os blocos de informações nos quais eles estão interessados.
Por que o cabeçalho é importante?
Existem várias questões pelas quais o cabeçalho é um elemento vital de muitos sites.
A primeira coisa a considerar são os modelos de escaneamento ocular, que mostram como os usuários interagem com uma página da web nos primeiros segundos. Esse domínio significativo da pesquisa de usuários é massivamente apoiado por Nielsen Norman Group e fornece aos designers e especialistas em usabilidade uma melhor compreensão do comportamento e das interações do usuário.
Em resumo, quando as pessoas visitam o site, especialmente na primeira vez, elas não exploram tudo na página com cuidado e em detalhes: elas visualizam para encontrar um gancho que chame sua atenção e as convença a passar algum tempo no site. Diferentes experiências de coleta de dados no rastreamento ocular do usuário mostraram que existem vários modelos típicos nos quais os visitantes costumam escanear o site. Entre os seguintes modelos comuns, você encontrará Z-Pattern, Zig-Zag e F-Pattern. Vamos verificar quais são os esquemas para eles.

O padrão Z é bastante típico para as páginas da web com a apresentação uniforme de informações e fraca hierarquia visual. Como pode ser visto no esquema, ele marca quatro zonas ativas – e duas delas atravessam a área de cabeçalho típica.

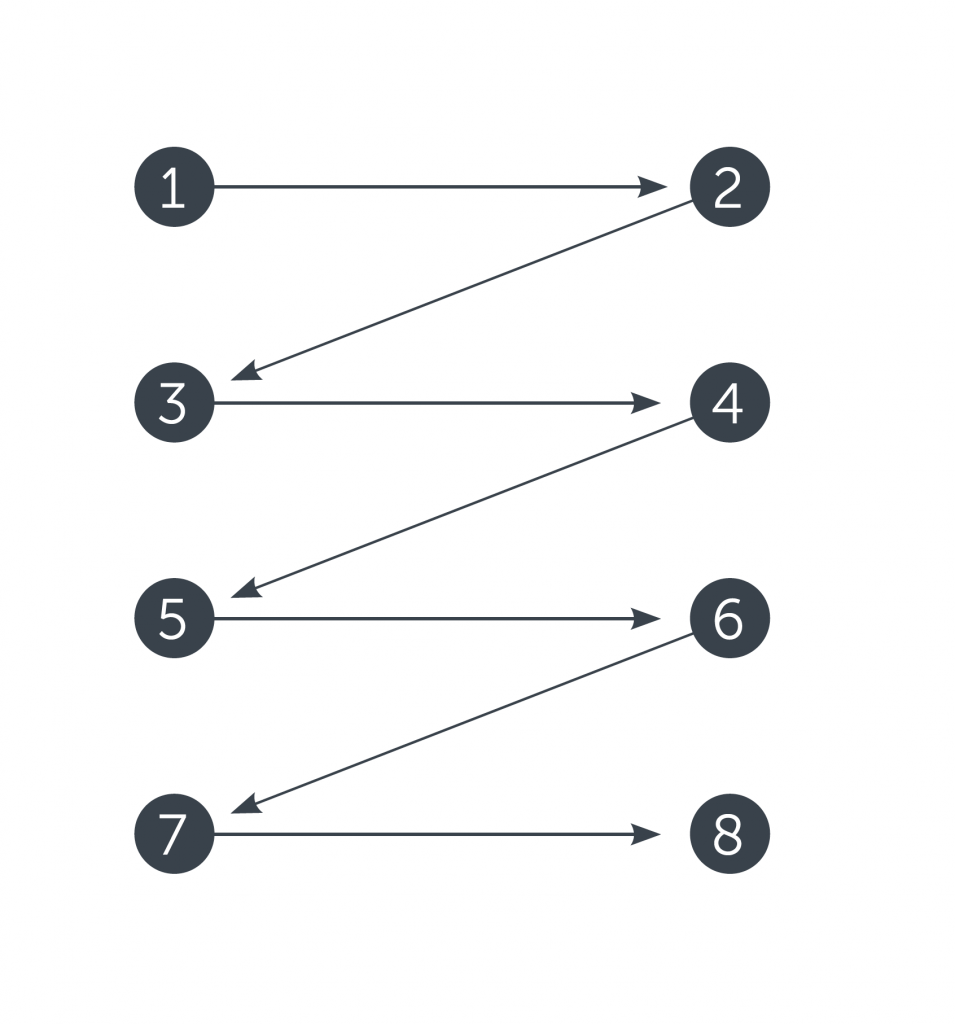
Outro esquema apresenta uma versão em zig-zag típica para páginas com blocos de conteúdo visualmente divididos. Novamente, os olhos do leitor vão da esquerda para a direita, começando do canto superior esquerdo e movendo-se por toda a página para o canto superior direito, digitalizando as informações nessa zona inicial de interação.

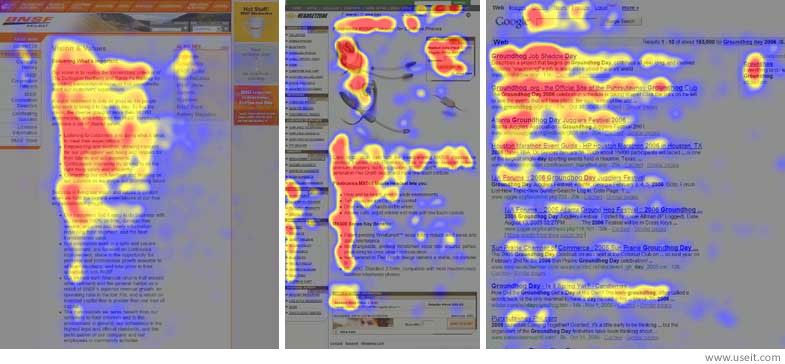
Mais um modelo é o padrão F apresentado nas explorações por Nielsen Norman Group e mostrando que os usuários geralmente demonstram o seguinte fluxo de interação:
- Os usuários leem primeiro em um movimento horizontal, geralmente na parte superior da área de conteúdo. Este elemento inicial forma a barra superior do F.
- Em seguida, os usuários movem a página um pouco para baixo e depois leem em um segundo movimento horizontal que normalmente cobre uma área mais curta que o movimento anterior. Esse elemento adicional forma a barra inferior do F.
- Por fim, os usuários visualizam o lado esquerdo do conteúdo em um movimento vertical. Às vezes, essa é uma varredura bastante lenta e sistemática que aparece como uma faixa sólida em um mapa térmico de rastreamento ocular. Outras vezes, os usuários se movem mais rapidamente, criando um mapa de calor mais pontual. Este último elemento forma a haste do F.
Todos os modelos mencionados mostram que, seja qual for um usuário em particular, o processo de digitalização será iniciado na área horizontal superior da página da web. Usá-lo para mostrar as informações principais e a marca é uma estratégia que suporta os dois lados: os leitores examinam os principais dados rapidamente, enquanto o site tem a chance de retê-los, se apresentados corretamente. Essa é a razão básica pela qual o design do cabeçalho é uma questão essencial para os designers de UI / UX, bem como para os especialistas em conteúdo e promoção.
Em um dos artigos dedicado a práticas de design de cabeçalho, seu autor Bogdan Sandu menciona um ponto importante que deve ser lembrado: “As pessoas julgam a qualidade de um site em apenas alguns segundos e uma segunda impressão é algo ausente na Internet. Em conclusão, um site deve ser atraente, mas não seria nada além de um grande fracasso ”.
Outra coisa a considerar é que o cabeçalho pode se tornar uma grande ajuda para apresentar rapidamente os dados essenciais ao usuário e fornecer uma experiência positiva ao usuário por meio de navegação clara. No entanto, isso não significa que todo site precise de um cabeçalho. Existem muitas soluções criativas que fornecem designs que aplicam a funcionalidade típica do cabeçalho em outras zonas do layout. Todo caso de design de site precisa de análise e pesquisa do público-alvo do produto ou serviço.
Práticas de design
Legibilidade e hierarquia visual
A escolha de tipos de letra para cabeçalhos e os cor de fundo deve ser submetido a pesquisas e testes altamente rigorosos, como o aspecto de legibilidade no cabeçalho desempenha um papel vital. O usuário deve poder digitalizar e perceber essas informações básicas o mais rápido possível, sem nenhum esforço adicional. Caso contrário, você corre o risco de fornecer a interface não amigável.

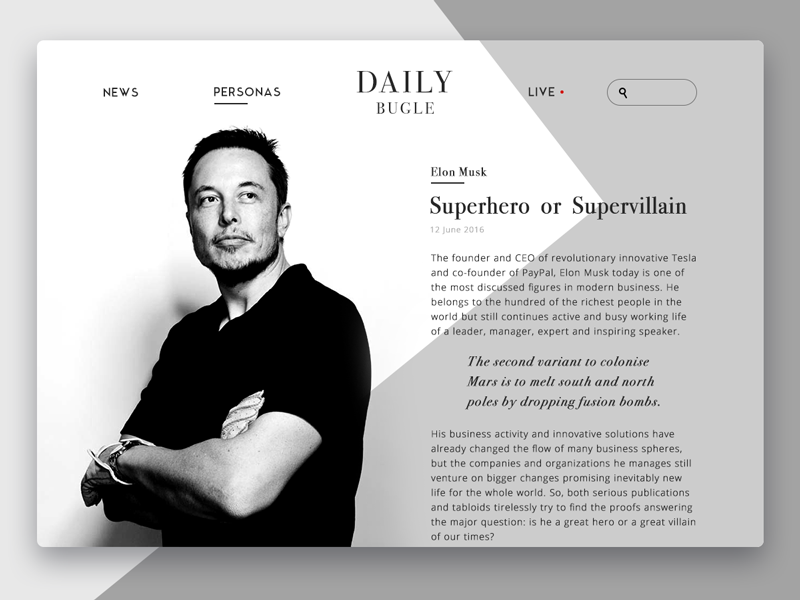
O conceito de design para um site de notícias apresentado acima apresenta o cabeçalho, incluindo o título do site como um elemento central da composição, dois links ativos para categorias básicas de publicações, link para o modo ao vivo e campo de pesquisa marcado com um ícone de lupa.

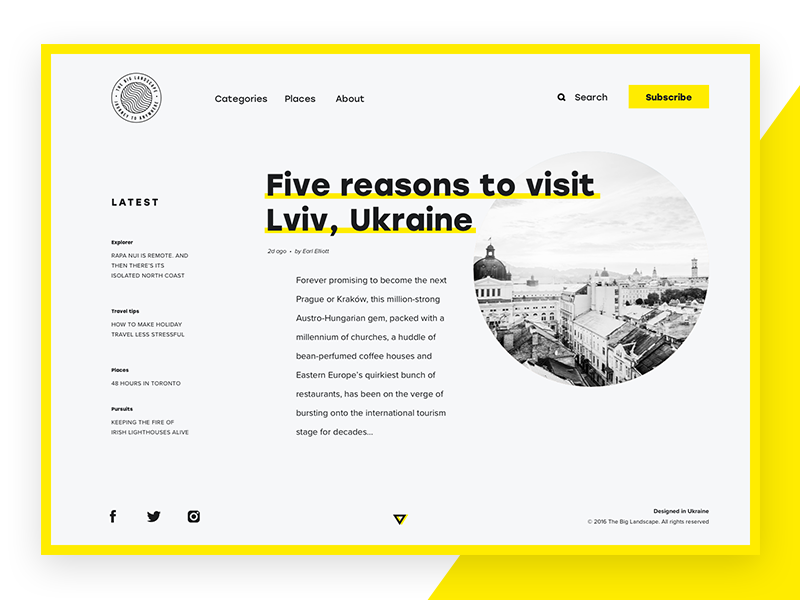
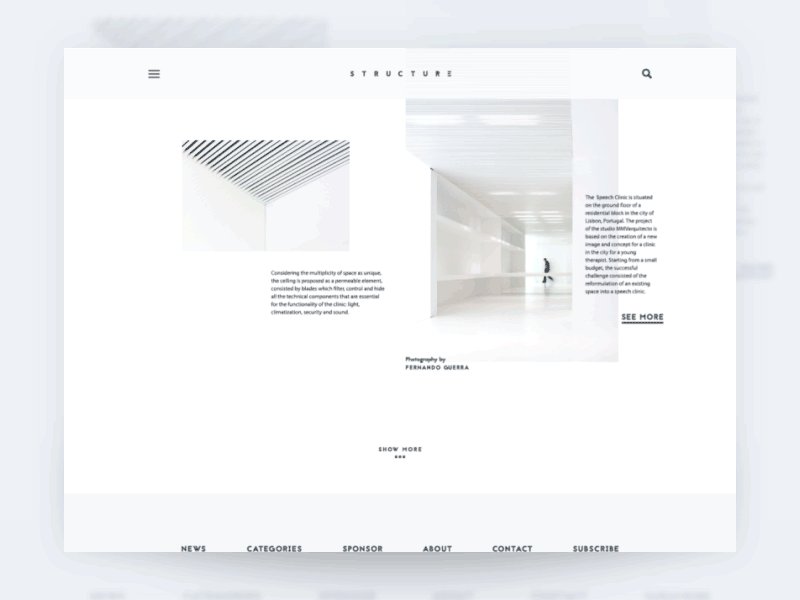
Aqui está outro site cujo layout é construído sobre a grade quebrada; portanto, o cabeçalho corresponde a essa abordagem. A parte esquerda do cabeçalho é visualmente mais longa e consiste em quatro elementos: o logotipo e os links para três blocos de dados, enquanto a parte direita é mais curta e inclui apenas dois elementos de layout: os botões de pesquisa e call to action são comercializados com o forma e cor para o alto nível de contraste.
Mais uma coisa a lembrar é que existem diferentes maneiras de transformar um cabeçalho no processo de rolar a página para baixo. Alguns sites usam um cabeçalho fixo , que sempre fica visível e ativo em qualquer ponto de interação com o site; outros ocultam o cabeçalho no processo de rolagem. Também existem sites que não ocultam completamente o cabeçalho, mas diminuem de tamanho no processo de rolagem, o que significa que ocultam informações secundárias e deixam apenas os elementos principais do layout ativos e disponíveis durante todo o processo de interação.
Menu de hambúrguer
Outra solução de design bastante popular na perspectiva da funcionalidade do cabeçalho está ocultando links básicos de categorias de dados por trás do botão de hambúrguer. É assim chamado, pois sua forma que consiste em linhas horizontais parece um típico hambúrguer de pão com carne e pão.

Esse botão geralmente é colocado no cabeçalho e atualmente é um elemento típico de interação. A maioria dos usuários que visitam e usam sites regularmente sabe que esse botão oculta as principais categorias de dados, portanto esse truque não precisa de explicações e avisos adicionais. Os menus de hambúrguer liberam espaço, tornando a interface mais minimalista e cheia de ar, além de salvar o local para outros elementos importantes do layout. Essa técnica de design também oferece benefícios adicionais para o design responsivo e adaptável, ocultando elementos de navegação e fazendo a interface parecer harmônica em diferentes dispositivos.

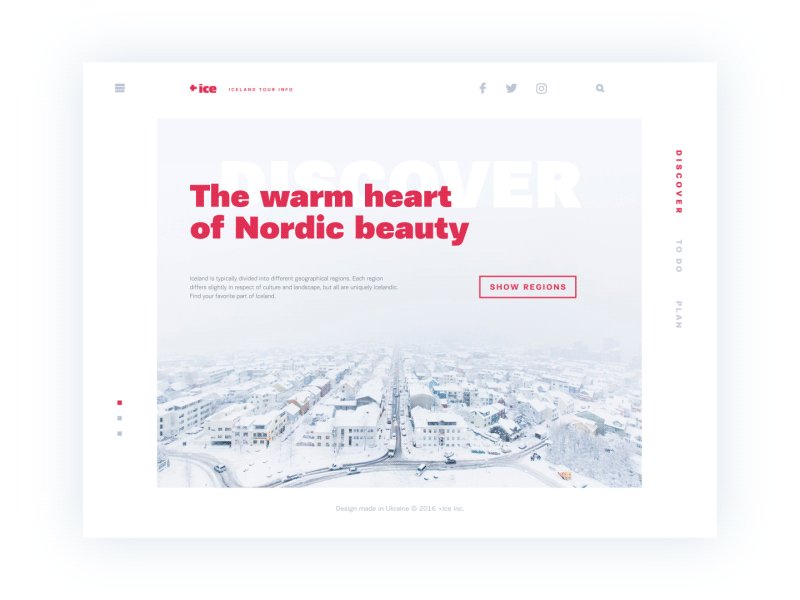
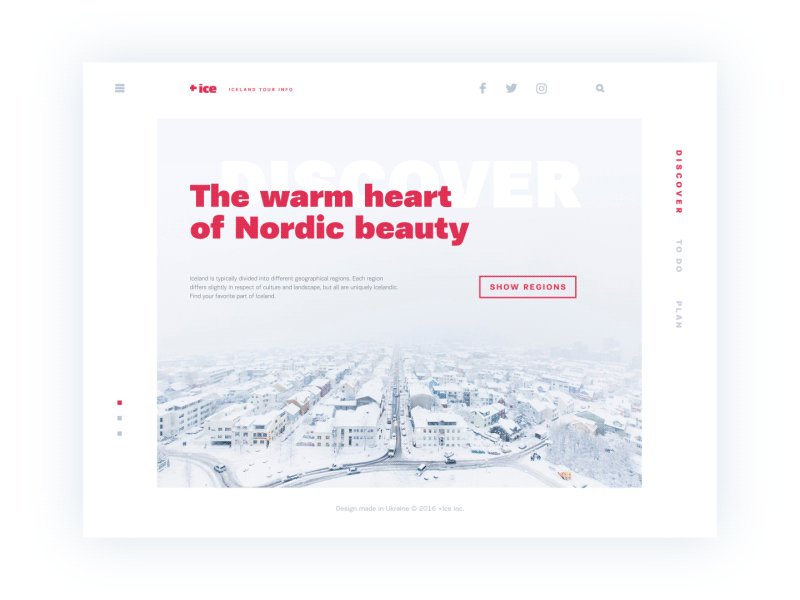
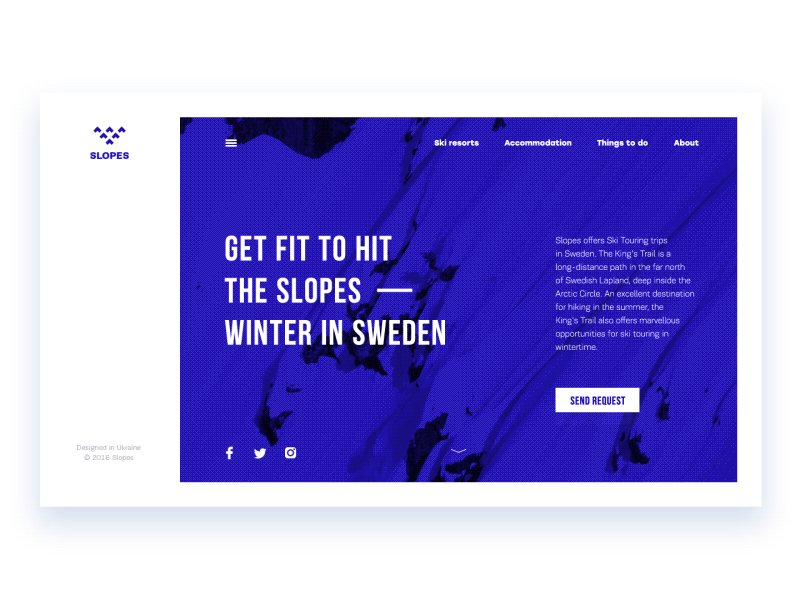
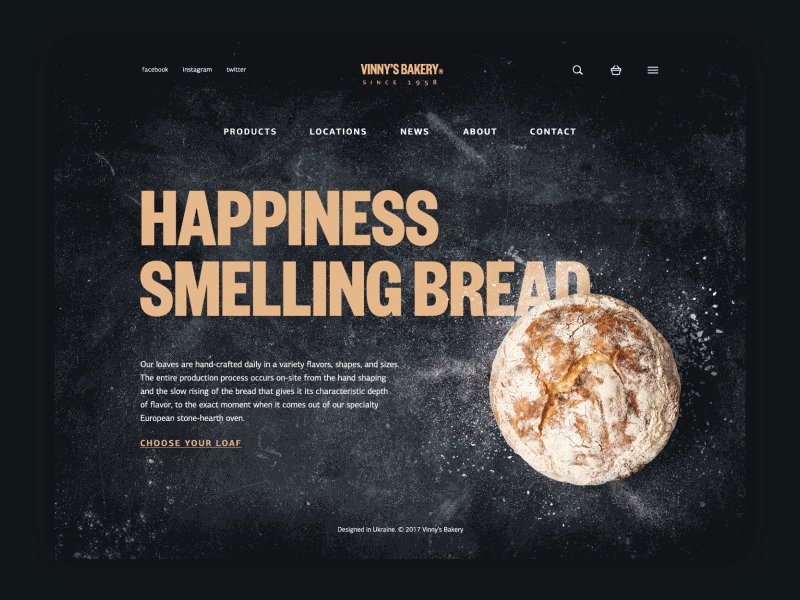
O conceito de web design apresentado mostra a versão do menu de hambúrguer. Como o menu do site contém muitas posições, o designer usa essa técnica colocando o botão hambúrguer na área de interação inicial – canto superior esquerdo. Permite criar o cabeçalho suportando o estilo minimalista geral do site. A área horizontal do cabeçalho é dividida em duas zonas: a zona esquerda apresenta branding e uma breve introdução do site colorido em vermelho e mantém a consistência visual com o desempenho visual do título e elemento de apelo à ação da página; a zona direita apresenta ícones de redes sociais e ícone de pesquisa. A parte central do cabeçalho é deixada vazia, o que adiciona um pouco de ar e equilíbrio ao seu design e funciona como um espaço negativo que separa dois blocos funcionais diferentes.

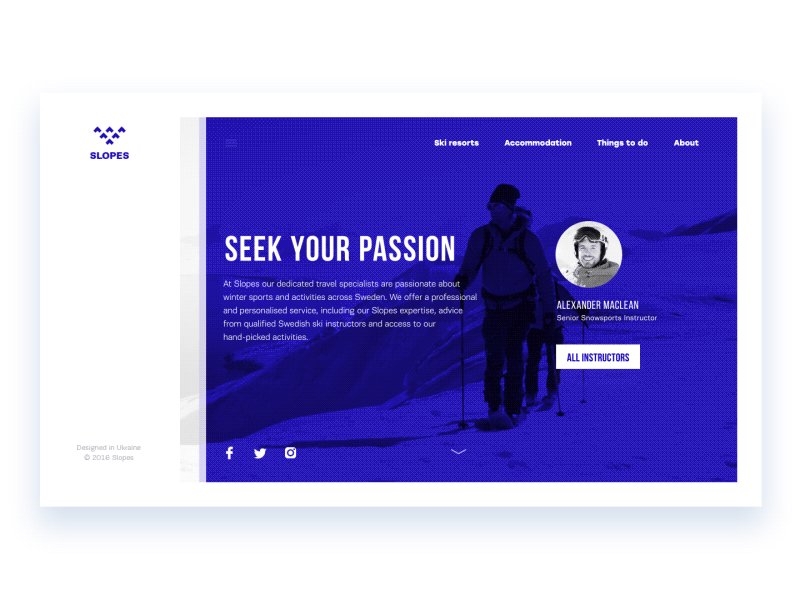
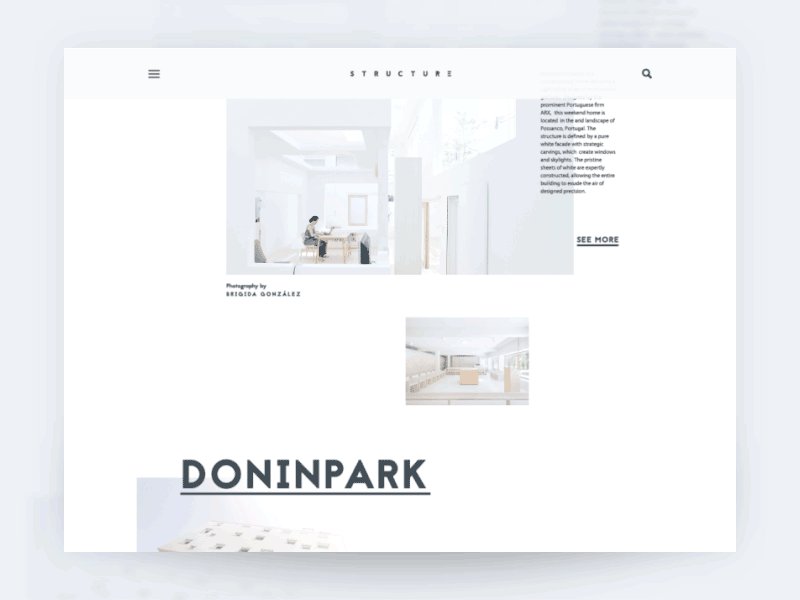
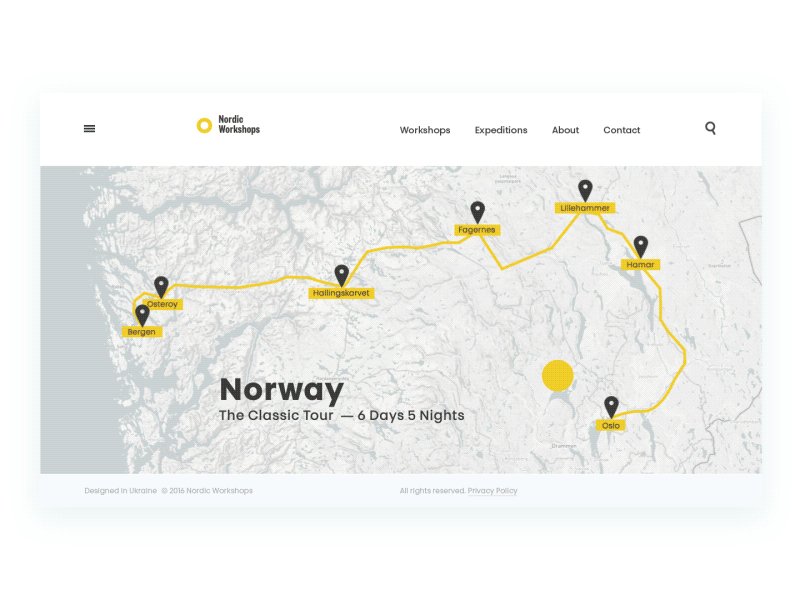
Esse conceito de design apresenta ao site uma estrutura original da página, deixando uma ampla margem de luz na parte esquerda da página, com o nome da marca e o logotipo na parte superior esquerda, que é o primeiro ponto de digitalização. A outra parte apresenta uma zona interativa e possui sua própria composição de cabeçalho: botão de hambúrguer à esquerda e quatro links principais de transição para a direita. Como este exemplo de interação mostra, o menu de hambúrguer permite que o designer organize vários blocos temáticos de informações e forneça uma hierarquia visual eficaz.
Embora os menus de hambúrguer ainda pertençam a questões altamente discutíveis do design moderno de aplicativos e web, eles ainda são amplamente utilizados como elementos de cabeçalho. Os argumentos contra o menu de hambúrgueres são baseados no fato de que esse elemento de design pode ser confuso para pessoas que não usam sites regularmente e podem se enganar com o sinal que apresenta um alto nível de abstração. Portanto, a decisão sobre a aplicação do botão hambúrguer deve ser tomada após a pesquisa do usuário e a definição das habilidades e necessidades do público-alvo.
Cabeçalho fixo (fixo)
Cabeçalhos aderentes apresentam outra tendência capaz de aumentar a usabilidade e são aplicados de maneira eficaz. Na verdade, ele permite fornecer aos usuários a área de navegação disponível em qualquer ponto das interações, o que pode ser útil em termos de páginas com muito conteúdo e rolagem longa.

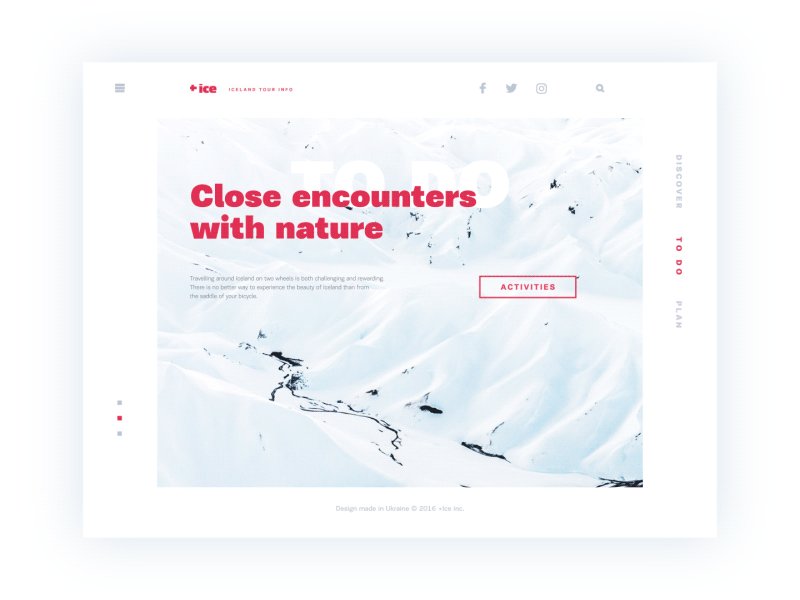
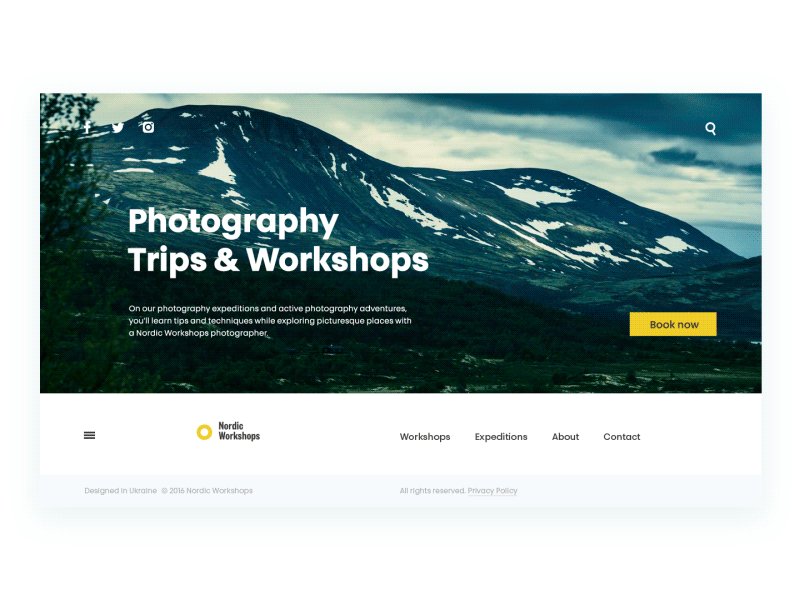
O conceito de design apresentado de um site tem um cabeçalho fixo que não oculta enquanto a página é rolada. No entanto, segue-se princípios do minimalismo com letras de marca como centro da composição, ícone da lupa marcando a funcionalidade de pesquisa e botão de hambúrguer ocultando links para as áreas de navegação.

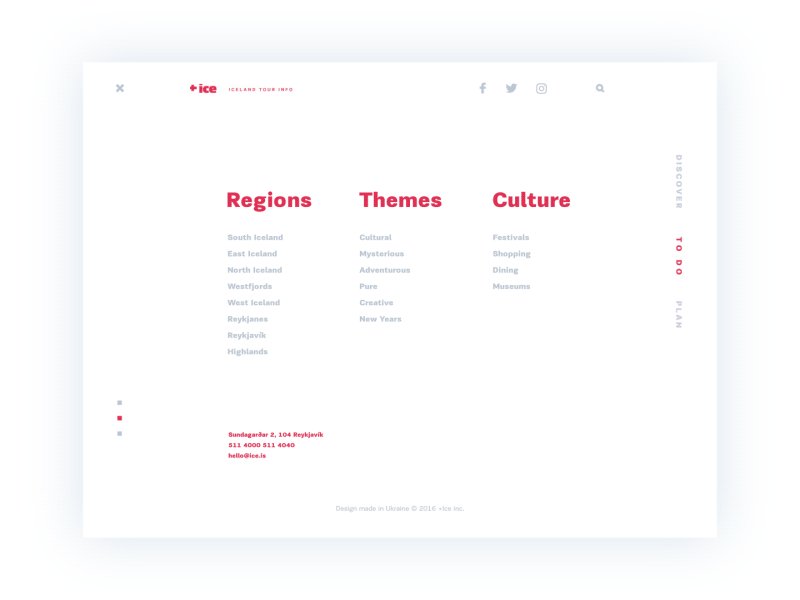
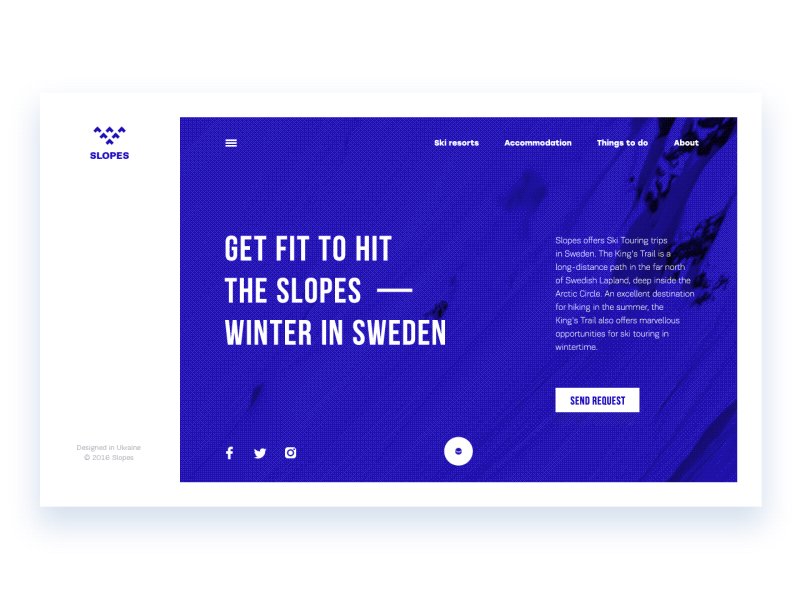
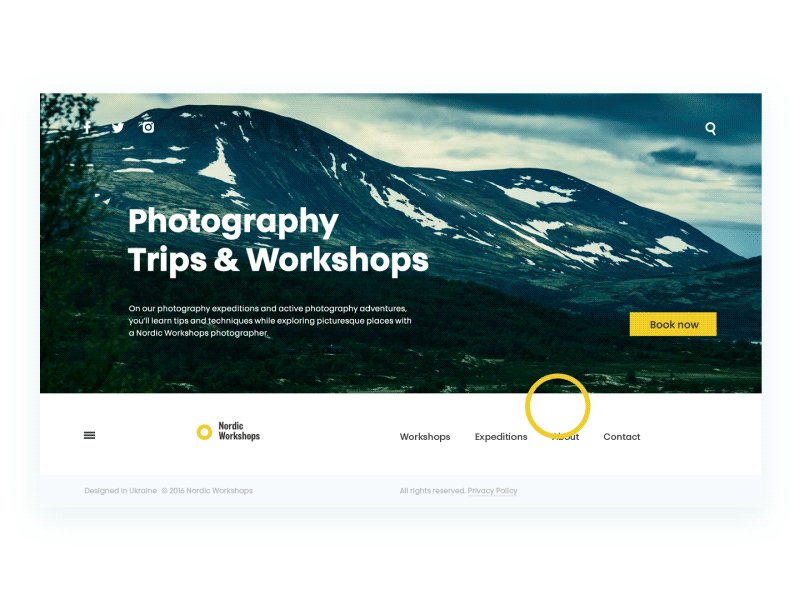
Aqui está mais um conceito de design, com uma abordagem criativa para o design do cabeçalho. A visualização inicial da página inicial inclui o cabeçalho extremamente minimalista: mostra apenas ícones sociais e a pesquisa. No entanto, a rolagem para baixo dos usuários obtém o cabeçalho fixo com um conjunto bastante tradicional de itens de navegação: o primeiro elemento a ser visto na parte superior esquerda é o botão de hambúrguer que oculta o menu estendido e, em seguida, o sinal de marca seguido dos links para os blocos de informações temáticas. A composição é finalizada com a pesquisa colocada na parte superior direita da página em todos os processos de interação com a página e suportando o sentimento de consistência.
Menu duplo
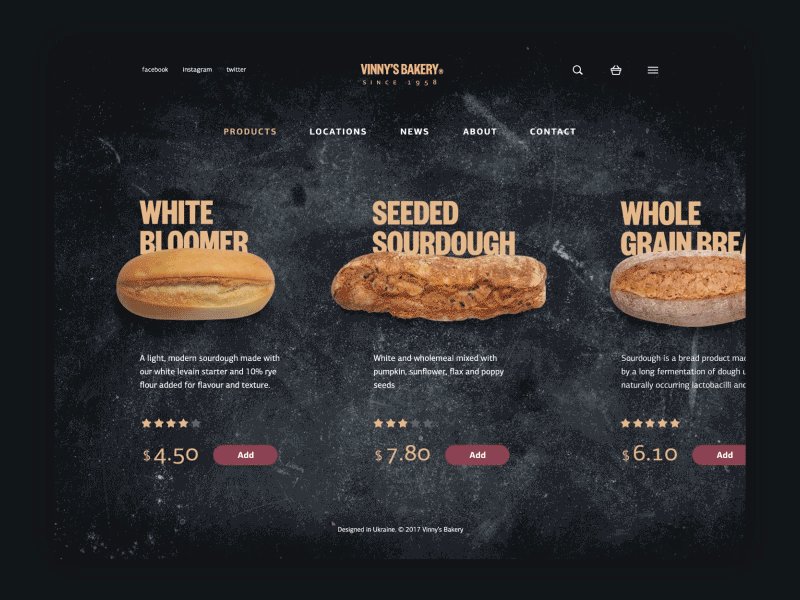
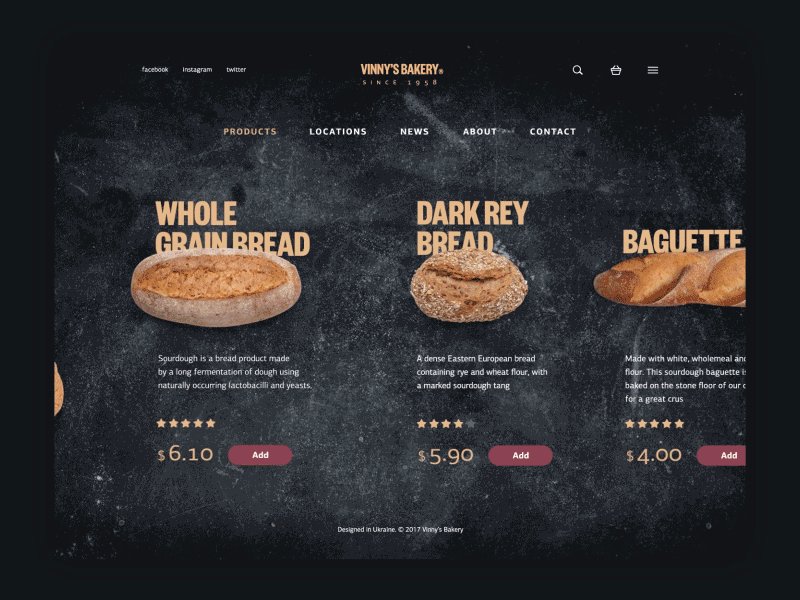
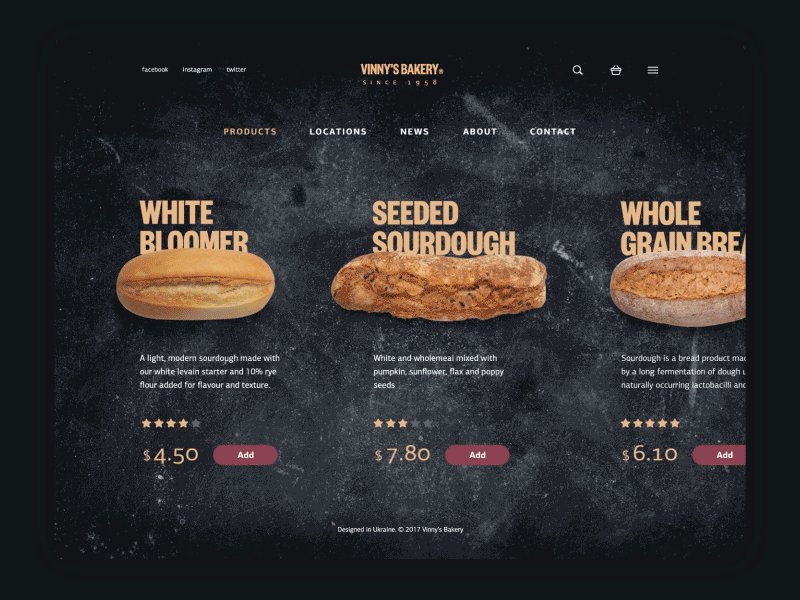
O menu duplo no cabeçalho pode apresentar duas camadas de navegação. Mostramos o exemplo desse truque em um dos recentes estudos de caso de uma site de padaria.

Como você pode ver, o site também usa um cabeçalho fixo que consiste em dois níveis de navegação. O menu superior mostra os links para as redes sociais, o logotipo, a pesquisa, o carrinho de compras e o botão Hambúrguer, ocultando o menu estendido. A segunda linha de navegação fornece uma conexão instantânea às principais áreas de interação: catálogo de produtos, locais para o ponto de venda, notícias e ofertas especiais, informações sobre a seção de serviço e contato. A hierarquia visual e tipográfica torna todos os elementos claros e facilmente digitalizados, proporcionando um terreno sólido para uma experiência positiva do usuário.
A linha inferior é simples aqui: o cabeçalho é a zona de interação estrategicamente vital para qualquer site. Cada caso específico requer sua própria abordagem, que será informativa e utilizável para o público-alvo específico.Pesquisa de usuário pode fornecer uma boa base para as soluções de design que podem seguir formas bastante tradicionais de organização de cabeçalho ou exigir uma perspectiva totalmente nova.
