Hoje iremos falar sobre como criar um efeito bastante legal com jQuery. Iremos fixar o menu do site no topo da página após rolarmos o conteúdo.
O menu scroll fixo é muito utilizado em páginas que possuam conteúdo extenso e com rolagem automática. Atualmente bastante utilizado, ele deixa o site mais elegante e moderno além de facilitar a navegabilidade, permitindo que o menu principal fique aos olhos do usuário a todo momento.
Devo apenas ressaltar que esse estilo de menu não pode ser muito grande, ter um height muito alto, pois aliás de facilitar ele pode atrapalhar. Apesar de hoje a maioria dos usuários possuírem monitores enormes, não podemos esquecer que existem pessoas que utilizam modelos menores, sem contar a utilização de pequenos aparelhos como smartphones e tablets.
PASSO 1: A ESTRUTURA HTML
O HTML do nosso menu é bastante simples, somente uma lista não ordenada como padrão e um formulário de pesquisa:
<nav id="menuHeader">
<ul>
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Produtos</a></li>
<li><a href="#">Lojas</a></li>
<li><a href="#">Empresa</a></li>
<li><a href="#">Contato</a></li>
</ul>
<form action="#" method="get" accept-charset="utf-8">
<input type="text" name="search">
<button type="submit">Pesquisar</button>
</form>
</nav>
Percebam que estou utilizando apenas o nav onde vai ser estilizado o background do menu e a lista ul onde iremos centralizar o menu e estilizar os links.
PASSO 2: ENTENDENDO O FIXED
Para que possamos deixar um elemento fixo em alguma posição da página, nós precisamos utilizar a propriedade do CSS position: fixed.
Como eu posso fixar esse menu no topo após a rolagem da página sendo que ele não está fixo no momento inicial?
Aí que está o “chã” da questão. Nós vamos utilizar o jQuery para adicionar uma classe ao elemento nav. Essa classe vai possuir o atributo position:fixed. Além disso, nós vamos delimitar o quanto “em pixels” de rolagem vai ser necessário para que o menu possa se fixar no topo.
A classe em CSS fica assim:
.menu-fixo {
position: fixed;
top: 0;
z-index: 99;
transition: all .5s;
}
Criei a classe .menu-fixo com a propriedade position e adicionei as propriedades top com o valor 0 (zero) para deixar o menu no topo e o z-index com o valor 99 (noventa e nove) para fazer com que o menu não fique por trás de nenhum outro elemento.
OBS: o z-index é uma propriedade do CSS que trabalha com a profundidade dos elementos que possuem a propriedade position seja ela (fixed, relative ou absolute), portanto, se existirem outros elementos que possuam um z-index maior que 99 em seu CSS, aumente o valor da classe .menuFixo, pois o menu é o elemento que sempre deve estar acima dos demais.
PASSO 3: CRIANDO O SCRIPT
Agora que já temos o HTML e a classe em CSS pronta, vamos criar o script que vai fazer com que o efeito funcione.
OBS: lembre-se que é necessário ter a biblioteca jQuery incluso em seus js.
$(function(){
var nav = $('#menuHeader');
$(window).scroll(function () {
if ($(this).scrollTop() > 150) {
nav.addClass("menu-fixo");
$('body').css('padding-top', 70);
} else {
nav.removeClass("menu-fixo");
$('body').css('padding-top', 0);
}
});
});
Analisando o código
- Primeiramente nós armazenamos em uma variável o elemento
#menuHeader, pois iremos utiliza-lo novamente mais para frente. - Depois nós iniciamos uma função, tendo como elemento o window (que é a janela do seu monitor) e informamos que o método utilizado para essa função será o SCROLL.
- Criamos uma condição (if) que irá verificar se a rolagem da página será maior que (>) 150px. Essa verificação é possível pois estamos utilizando o método .scrollTop().
- Caso o usuário tenha rolado a página mais que 150px, nós iremos adicionar ao elemento
#menuHeadera classemenu-fixo; - Caso o usuário não tenha rolado a página mais que 150px (else), nós iremos remover a classe
menuFixo.
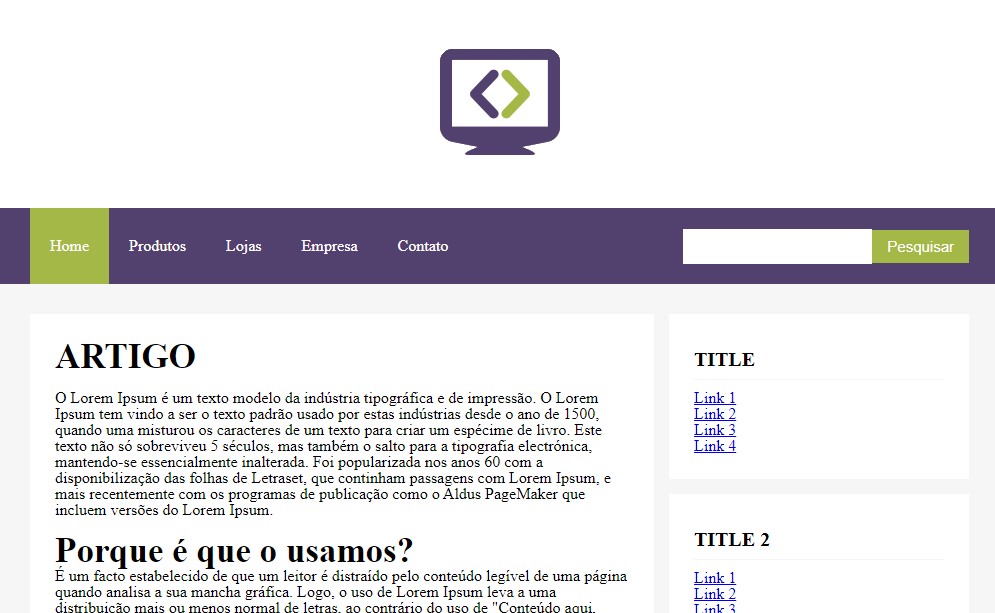
EXEMPLO FUNCIONAL
Utilize o código abaixo para testar a aplicação, salve o arquivo em html por exemplo: menu-scroll-fixo.html e execute ele em seu navegador para ver o resultado.
Segue o código completo de exemplo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Scroll Fixo com jQuery</title>
<link rel="stylesheet" href="">
<style type="text/css" media="screen">
/* RESET CSS */
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; }
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section { display: block;
}
body { line-height: 1;
}
ol, ul { list-style: none;
}
blockquote, q { quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after { content: ''; content: none;
}
table { border-collapse: collapse; border-spacing: 0;
}
/* FIM RESET CSS */
body { position: relative; font-family: Open Sans;
}
p { margin-bottom: 15px; }
#header { display: flex; align-items: center; justify-content: center; padding: 50px; }
#menuHeader { display: flex; align-items: center; justify-content: space-between; background: #52416e; width: 100%; transition: all .5s; }
#menuHeader ul { display: flex; padding: 0 30px; list-style: none; }
#menuHeader ul li { transition: all .5s; }
#menuHeader ul li.active { background: #a3b846; }
#menuHeader ul li:hover { background: #a3b846; transition: all .5s; }
#menuHeader ul li a { display: inline-block; color: #fff; text-decoration: none; padding: 30px 20px; transition: all .5s; }
#menuHeader form { display: flex; align-items: center; padding: 0 30px; }
#menuHeader form input { padding: 10px; border: 0; }
#menuHeader form button { background: #a3b846; color: #fff; font-size: 15px; border: 0; padding: 8px 15px; cursor: pointer; transition: all .5s; }
#menuHeader form button:hover { background: #0c5651; transition: all .5s; }
.menu-fixo { position: fixed; top: 0; z-index: 99; transition: all .5s; }
.menu-fixo a { padding: 20px 20px !important; transition: all .5s; }
#main { height: 800px; background: #f6f6f6; }
#main .container { padding: 30px; display: flex; }
#main .container .content { flex: 1; width: 75%; min-height: 300px; background: #fff; padding: 25px; margin-right: 15px; }
#main .container .content h2 { font-size: 35px; font-weight: bold; }
#main .container .sidebar { min-width: 300px; background: #fff; }
#main .container .sidebar .widget { padding: 25px;
border-bottom: 15px solid #f6f6f6; }
#main .container .sidebar .widget h3 { font-size: 20px; font-weight: bold; text-transform: uppercase; margin-bottom: 10px; padding: 10px 0; border-bottom: 1px solid #f6f6f6; }
</style>
</head>
<body>
<header id="header" class="">
<div id="logo">
<img src="https://comodesenvolver.com.br/wp-content/uploads/2017/05/como-desenvolver.png" alt="Como Desenvolver">
</div>
</header><!-- /header -->
<nav id="menuHeader">
<ul>
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Produtos</a></li>
<li><a href="#">Lojas</a></li>
<li><a href="#">Empresa</a></li>
<li><a href="#">Contato</a></li>
</ul>
<form action="#" method="get" accept-charset="utf-8">
<input type="text" name="search">
<button type="submit">Pesquisar</button>
</form>
</nav>
<div id="main">
<div class="container">
<div class="content">
<h2>ARTIGO</h2>
<br>
<p>O <strong>Lorem Ipsum</strong> é um texto modelo da indústria tipográfica e de impressão. O Lorem Ipsum tem vindo a ser o texto padrão usado por estas indústrias desde o ano de 1500, quando uma misturou os caracteres de um texto para criar um espécime de livro. Este texto não só sobreviveu 5 séculos, mas também o salto para a tipografia electrónica, mantendo-se essencialmente inalterada. Foi popularizada nos anos 60 com a disponibilização das folhas de Letraset, que continham passagens com Lorem Ipsum, e mais recentemente com os programas de publicação como o Aldus PageMaker que incluem versões do Lorem Ipsum.</p>
<h2>Porque é que o usamos?</h2>
<p>É um facto estabelecido de que um leitor é distraído pelo conteúdo legível de uma página quando analisa a sua mancha gráfica. Logo, o uso de Lorem Ipsum leva a uma distribuição mais ou menos normal de letras, ao contrário do uso de "Conteúdo aqui, conteúdo aqui", tornando-o texto legível. Muitas ferramentas de publicação electrónica e editores de páginas web usam actualmente o Lorem Ipsum como o modelo de texto usado por omissão, e uma pesquisa por "lorem ipsum" irá encontrar muitos websites ainda na sua infância. Várias versões têm evoluído ao longo dos anos, por vezes por acidente, por vezes propositadamente (como no caso do humor).</p>
<h2>De onde é que ele vem?</h2>
<p>Ao contrário da crença popular, o Lorem Ipsum não é simplesmente texto aleatório. Tem raízes numa peça de literatura clássica em Latim, de 45 AC, tornando-o com mais de 2000 anos. Richard McClintock, um professor de Latim no Colégio Hampden-Sydney, na Virgínia, procurou uma das palavras em Latim mais obscuras (consectetur) numa passagem Lorem Ipsum, e atravessando as cidades do mundo na literatura clássica, descobriu a sua origem. Lorem Ipsum vem das secções 1.10.32 e 1.10.33 do "de Finibus Bonorum et Malorum" (Os Extremos do Bem e do Mal), por Cícero, escrito a 45AC. Este livro é um tratado na teoria da ética, muito popular durante a Renascença. A primeira linha de Lorem Ipsum, "Lorem ipsum dolor sit amet..." aparece de uma linha na secção 1.10.32.</p><p>O pedaço mais habitual do Lorem Ipsum usado desde os anos 1500 é reproduzido abaixo para os interessados. As secções 1.10.32 e 1.10.33 do "de Finibus Bonorum et Malorum" do Cícero também estão reproduzidos na sua forma original, acompanhados pela sua tradução em Inglês, versões da tradução de 1914 por H. Rackham.</p>
<h2>Onde posso arranjar algum?</h2>
<p>Existem muitas variações das passagens do Lorem Ipsum disponíveis, mas a maior parte sofreu alterações de alguma forma, pela injecção de humor, ou de palavras aleatórias que nem sequer parecem suficientemente credíveis. Se vai usar uma passagem do Lorem Ipsum, deve ter a certeza que não contém nada de embaraçoso escondido no meio do texto. Todos os geradores de Lorem Ipsum na Internet acabam por repetir porções de texto pré-definido, como necessário, fazendo com que este seja o primeiro verdadeiro gerador na Internet. Usa um dicionário de 200 palavras em Latim, combinado com uma dúzia de modelos de frases, para gerar Lorem Ipsum que pareçam razoáveis. Desta forma, o Lorem Ipsum gerado é sempre livre de repetição, ou de injecção humorística, etc.</p>
<p>O <strong>Lorem Ipsum</strong> é um texto modelo da indústria tipográfica e de impressão. O Lorem Ipsum tem vindo a ser o texto padrão usado por estas indústrias desde o ano de 1500, quando uma misturou os caracteres de um texto para criar um espécime de livro. Este texto não só sobreviveu 5 séculos, mas também o salto para a tipografia electrónica, mantendo-se essencialmente inalterada. Foi popularizada nos anos 60 com a disponibilização das folhas de Letraset, que continham passagens com Lorem Ipsum, e mais recentemente com os programas de publicação como o Aldus PageMaker que incluem versões do Lorem Ipsum.</p>
<h2>Porque é que o usamos?</h2>
<p>É um facto estabelecido de que um leitor é distraído pelo conteúdo legível de uma página quando analisa a sua mancha gráfica. Logo, o uso de Lorem Ipsum leva a uma distribuição mais ou menos normal de letras, ao contrário do uso de "Conteúdo aqui, conteúdo aqui", tornando-o texto legível. Muitas ferramentas de publicação electrónica e editores de páginas web usam actualmente o Lorem Ipsum como o modelo de texto usado por omissão, e uma pesquisa por "lorem ipsum" irá encontrar muitos websites ainda na sua infância. Várias versões têm evoluído ao longo dos anos, por vezes por acidente, por vezes propositadamente (como no caso do humor).</p>
<h2>De onde é que ele vem?</h2>
<p>Ao contrário da crença popular, o Lorem Ipsum não é simplesmente texto aleatório. Tem raízes numa peça de literatura clássica em Latim, de 45 AC, tornando-o com mais de 2000 anos. Richard McClintock, um professor de Latim no Colégio Hampden-Sydney, na Virgínia, procurou uma das palavras em Latim mais obscuras (consectetur) numa passagem Lorem Ipsum, e atravessando as cidades do mundo na literatura clássica, descobriu a sua origem. Lorem Ipsum vem das secções 1.10.32 e 1.10.33 do "de Finibus Bonorum et Malorum" (Os Extremos do Bem e do Mal), por Cícero, escrito a 45AC. Este livro é um tratado na teoria da ética, muito popular durante a Renascença. A primeira linha de Lorem Ipsum, "Lorem ipsum dolor sit amet..." aparece de uma linha na secção 1.10.32.</p><p>O pedaço mais habitual do Lorem Ipsum usado desde os anos 1500 é reproduzido abaixo para os interessados. As secções 1.10.32 e 1.10.33 do "de Finibus Bonorum et Malorum" do Cícero também estão reproduzidos na sua forma original, acompanhados pela sua tradução em Inglês, versões da tradução de 1914 por H. Rackham.</p>
<h2>Onde posso arranjar algum?</h2>
<p>Existem muitas variações das passagens do Lorem Ipsum disponíveis, mas a maior parte sofreu alterações de alguma forma, pela injecção de humor, ou de palavras aleatórias que nem sequer parecem suficientemente credíveis. Se vai usar uma passagem do Lorem Ipsum, deve ter a certeza que não contém nada de embaraçoso escondido no meio do texto. Todos os geradores de Lorem Ipsum na Internet acabam por repetir porções de texto pré-definido, como necessário, fazendo com que este seja o primeiro verdadeiro gerador na Internet. Usa um dicionário de 200 palavras em Latim, combinado com uma dúzia de modelos de frases, para gerar Lorem Ipsum que pareçam razoáveis. Desta forma, o Lorem Ipsum gerado é sempre livre de repetição, ou de injecção humorística, etc.</p>
<p>O <strong>Lorem Ipsum</strong> é um texto modelo da indústria tipográfica e de impressão. O Lorem Ipsum tem vindo a ser o texto padrão usado por estas indústrias desde o ano de 1500, quando uma misturou os caracteres de um texto para criar um espécime de livro. Este texto não só sobreviveu 5 séculos, mas também o salto para a tipografia electrónica, mantendo-se essencialmente inalterada. Foi popularizada nos anos 60 com a disponibilização das folhas de Letraset, que continham passagens com Lorem Ipsum, e mais recentemente com os programas de publicação como o Aldus PageMaker que incluem versões do Lorem Ipsum.</p>
<h2>Porque é que o usamos?</h2>
<p>É um facto estabelecido de que um leitor é distraído pelo conteúdo legível de uma página quando analisa a sua mancha gráfica. Logo, o uso de Lorem Ipsum leva a uma distribuição mais ou menos normal de letras, ao contrário do uso de "Conteúdo aqui, conteúdo aqui", tornando-o texto legível. Muitas ferramentas de publicação electrónica e editores de páginas web usam actualmente o Lorem Ipsum como o modelo de texto usado por omissão, e uma pesquisa por "lorem ipsum" irá encontrar muitos websites ainda na sua infância. Várias versões têm evoluído ao longo dos anos, por vezes por acidente, por vezes propositadamente (como no caso do humor).</p>
<h2>De onde é que ele vem?</h2>
<p>Ao contrário da crença popular, o Lorem Ipsum não é simplesmente texto aleatório. Tem raízes numa peça de literatura clássica em Latim, de 45 AC, tornando-o com mais de 2000 anos. Richard McClintock, um professor de Latim no Colégio Hampden-Sydney, na Virgínia, procurou uma das palavras em Latim mais obscuras (consectetur) numa passagem Lorem Ipsum, e atravessando as cidades do mundo na literatura clássica, descobriu a sua origem. Lorem Ipsum vem das secções 1.10.32 e 1.10.33 do "de Finibus Bonorum et Malorum" (Os Extremos do Bem e do Mal), por Cícero, escrito a 45AC. Este livro é um tratado na teoria da ética, muito popular durante a Renascença. A primeira linha de Lorem Ipsum, "Lorem ipsum dolor sit amet..." aparece de uma linha na secção 1.10.32.</p><p>O pedaço mais habitual do Lorem Ipsum usado desde os anos 1500 é reproduzido abaixo para os interessados. As secções 1.10.32 e 1.10.33 do "de Finibus Bonorum et Malorum" do Cícero também estão reproduzidos na sua forma original, acompanhados pela sua tradução em Inglês, versões da tradução de 1914 por H. Rackham.</p>
<h2>Onde posso arranjar algum?</h2>
<p>Existem muitas variações das passagens do Lorem Ipsum disponíveis, mas a maior parte sofreu alterações de alguma forma, pela injecção de humor, ou de palavras aleatórias que nem sequer parecem suficientemente credíveis. Se vai usar uma passagem do Lorem Ipsum, deve ter a certeza que não contém nada de embaraçoso escondido no meio do texto. Todos os geradores de Lorem Ipsum na Internet acabam por repetir porções de texto pré-definido, como necessário, fazendo com que este seja o primeiro verdadeiro gerador na Internet. Usa um dicionário de 200 palavras em Latim, combinado com uma dúzia de modelos de frases, para gerar Lorem Ipsum que pareçam razoáveis. Desta forma, o Lorem Ipsum gerado é sempre livre de repetição, ou de injecção humorística, etc.</p>
</div>
<div class="sidebar">
<div class="widget">
<h3>Title</h3>
<div class="inner-widget">
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
</ul>
</div>
</div>
<div class="widget">
<h3>Title 2</h3>
<div class="inner-widget">
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</body>
<script
src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous"></script>
<script>
$(function(){
var nav = $('#menuHeader');
$(window).scroll(function () {
if ($(this).scrollTop() > 150) {
nav.addClass("menu-fixo");
$('body').css('padding-top', 70);
} else {
nav.removeClass("menu-fixo");
$('body').css('padding-top', 0);
}
});
});
</script>
</html>
Terá um resultado semelhante a este: