No tutorial de hoje, examinaremos rapidamente o processo de criação de um conjunto de padrões de linhas vetoriais no Adobe Illustrator, usando nada além de algumas formas básicas que vamos ajustar aqui e ali.
1. Como configurar um novo arquivo de projeto
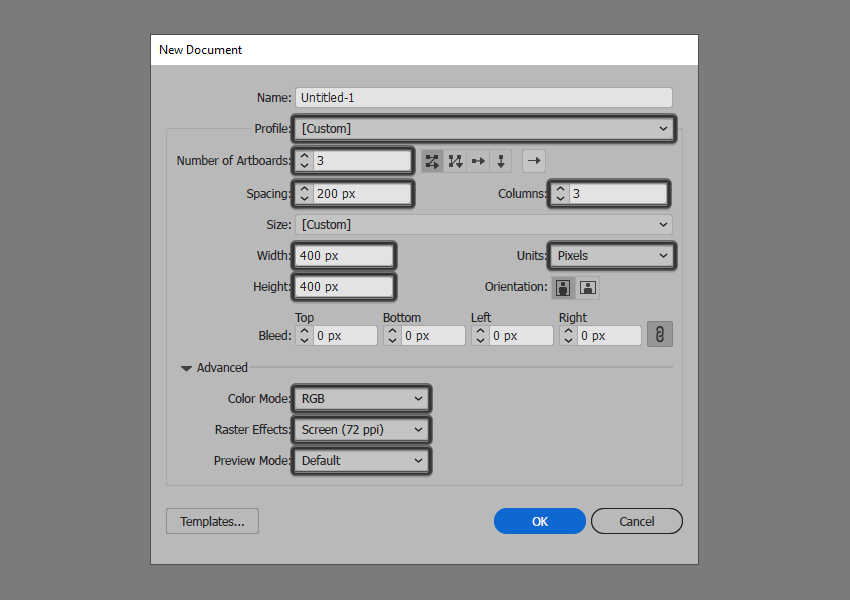
Como em todo novo projeto, vamos começar com a criação de um novo documento . Portanto, vá para Arquivo> Novo (ou use o atalho de teclado Control-N ) e use as seguintes configurações:
- Perfil: Web
- Número de pranchetas: 3
- Espaçamento: 200 px
- Colunas: 3
- Largura: 400 px
- Altura: 400 px

2. Como criar a primeira variação de padrão
Agora que terminamos de configurar nosso arquivo de projeto, podemos começar a trabalhar em nosso primeiro segmento de padrão repetitivo, que usaremos posteriormente para criar o padrão real.
Passo 1
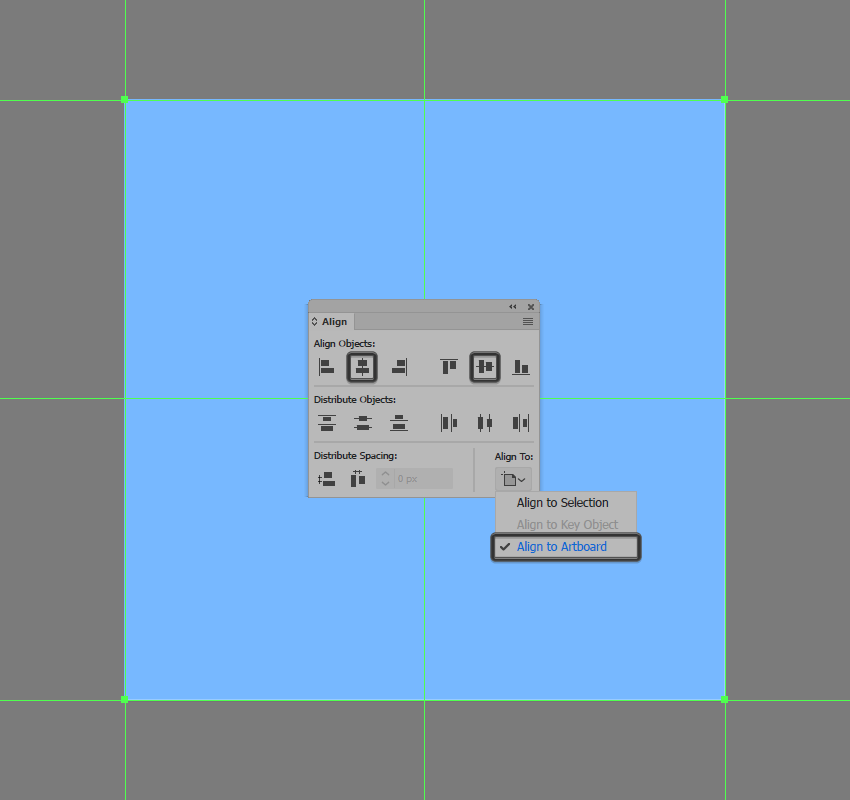
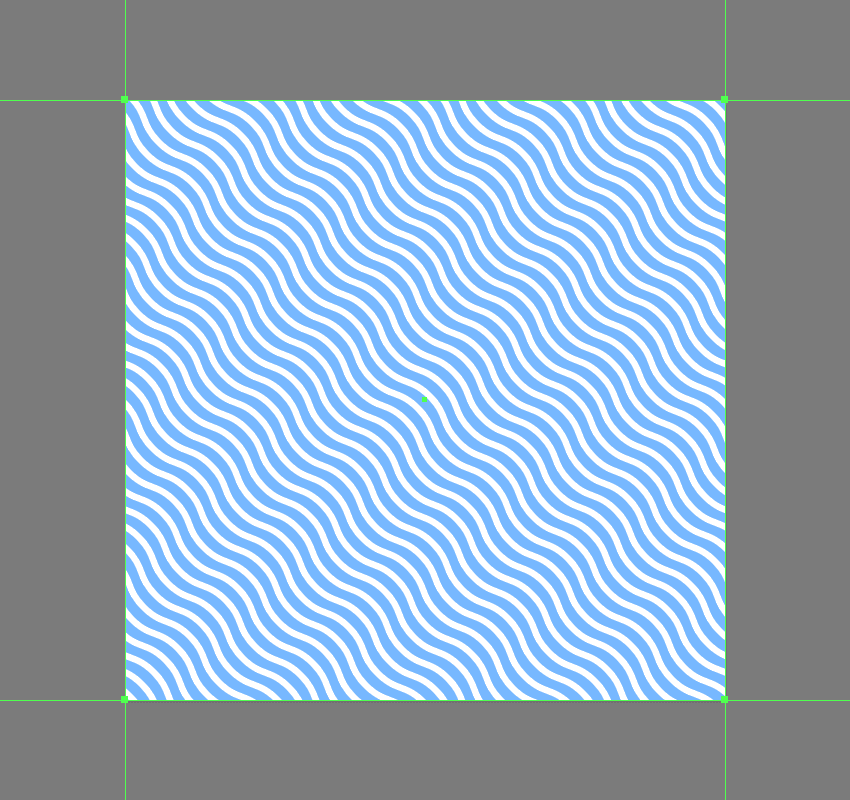
Criar a forma principal para o fundo usando uma px 400 x 400 quadrado, que vamos colorir usando #78B9FF e alinhar em seguida, centro para o primeiro Artboard usando o Align do painel horizontal e vertical Align Centro de opções.

Passo 2
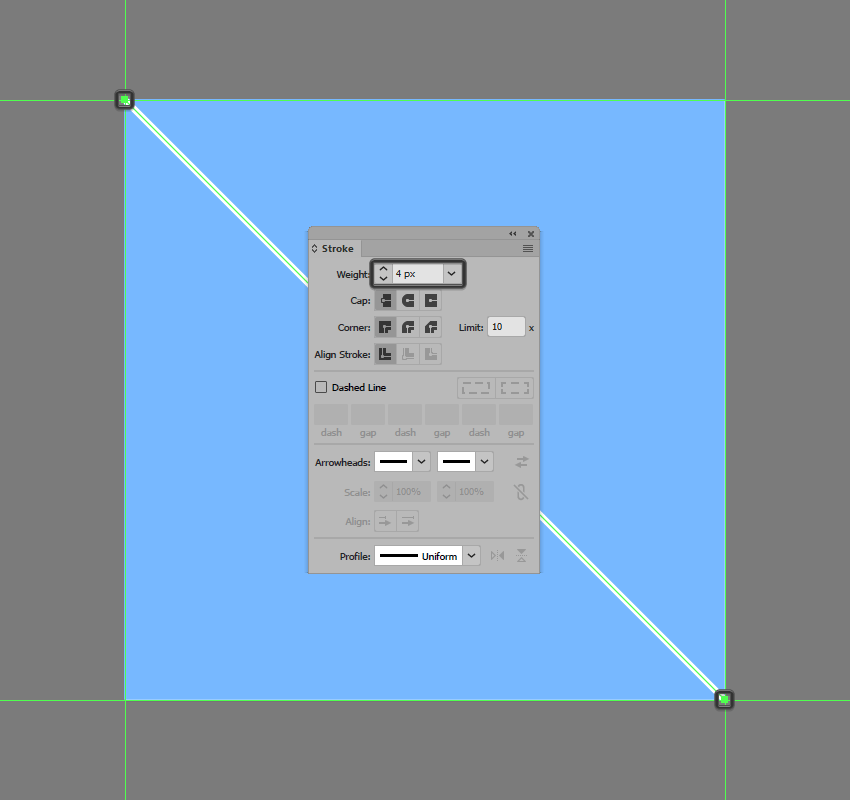
Pegue a Pen Tool (P) e desenhe uma linha diagonal usando um Stroke de 4 px de espessura ( ) começando no canto superior esquerdo do plano de fundo e indo até o canto inferior direito.#FFFFFF

Passo 3
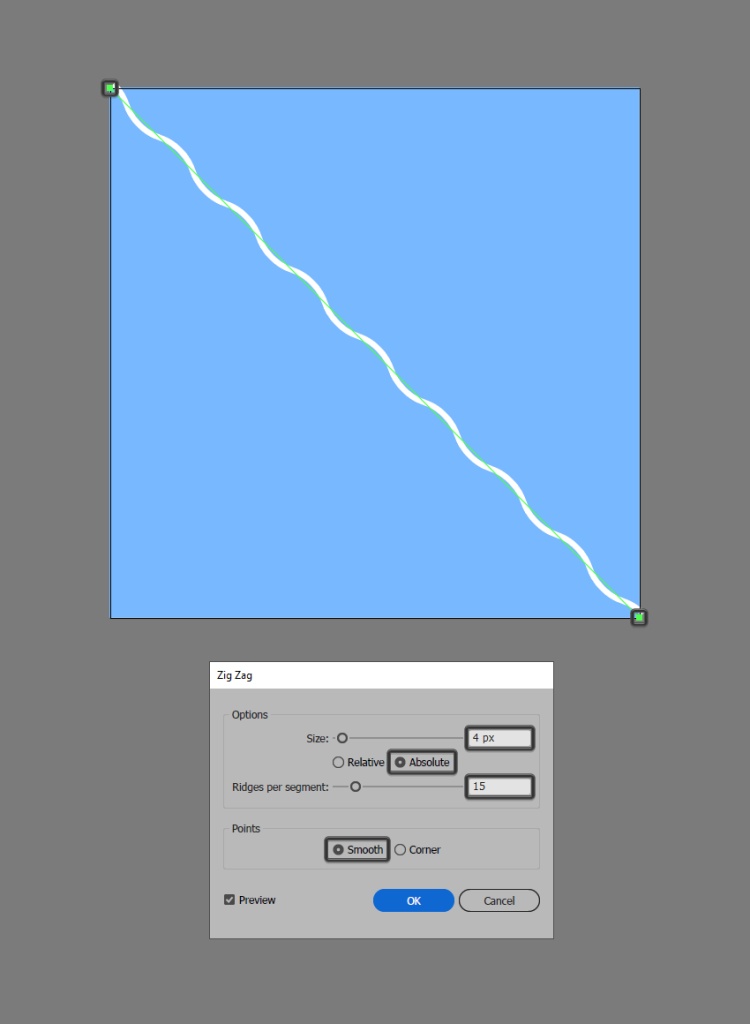
Ajuste a forma que acabamos de criar indo até Efeito> Distorcer e transformar e aplicando um efeito Zig Zag com as seguintes configurações:
- Tamanho: 4 px
- Absoluto: verificado
- Cumes por segmento: 15
- Pontos: Suave

Dica rápida: ao ajustar o efeito, use um número ímpar para a caixa de entrada Ridges per segment , pois caso contrário, quando você criar um padrão maior, suas linhas não se alinharão corretamente.
Passo 4
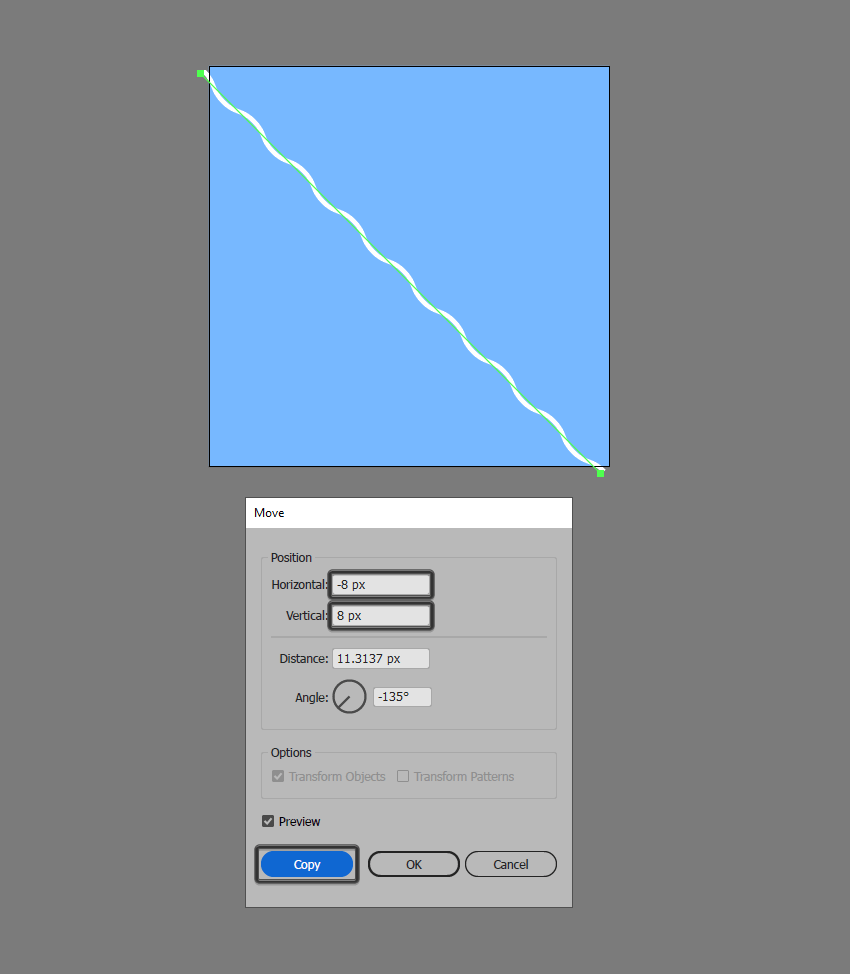
Com a forma resultante selecionada, adicione as linhas inferior esquerda clicando com o botão direito do mouse e, em seguida, vá em Transform> Move, onde inseriremos -8 px no campo Valor horizontal e 8 px no Vertical , certificando-se de pressionar o botão Copiar em para criar a primeira linha.

Passo 5
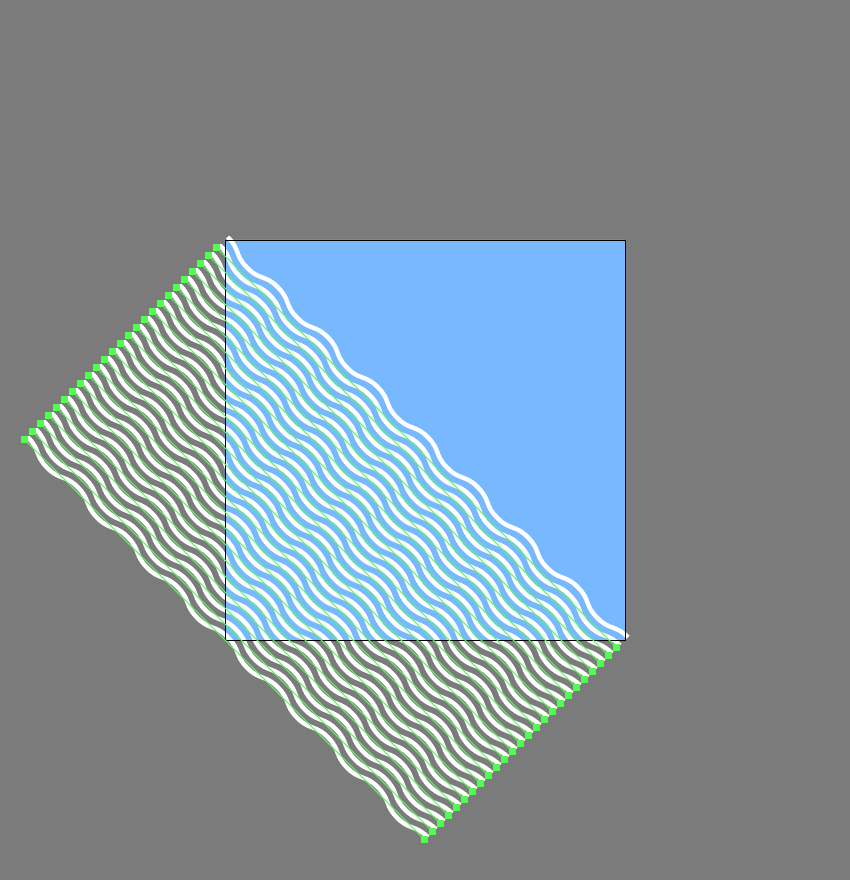
Depois de obter a primeira cópia, basta usar o atalho do teclado Control-D (24 vezes) para duplicar a ação até preencher o espaço vazio mais baixo.

Etapa 6
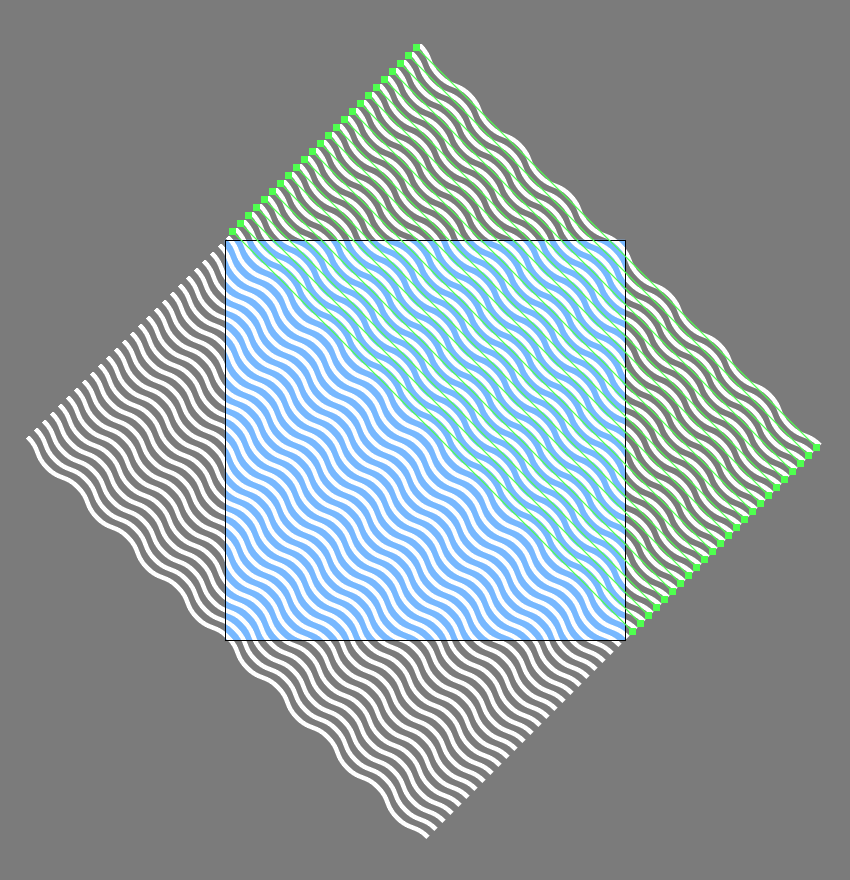
Adicione as linhas superior direito, selecionando o curso inicial novamente, e depois de passar pelo mesmo processo, certificando-se de inverter o sentido da posição , usando um valor de 8 px para o Horizontal campo e -8 px pela Vertical uma .
Depois de obter a primeira cópia, adicione as demais usando o atalho de teclado Control-D (23 vezes), certificando-se de selecionar ( Selecionar> Mesmo> Cor do traçado ) e agrupe todas elas depois, usando o atalho de teclado Control-G .

Passo 7
Finalize o padrão atual criando uma cópia ( Control-C ) do plano de fundo, que colaremos na frente e, em seguida, com ele e as linhas diagonais selecionadas, clique com o botão direito do mouse em> Criar máscara de recorte .
Quando terminar, selecione as formas resultantes e o plano de fundo e, em seguida, agrupe-as ( Control-G ) antes de passar para o próximo padrão.

3. Como criar a segunda variação de padrão
Supondo que você tenha terminado de trabalhar no segmento de repetição do primeiro padrão, vá para a prancheta vizinha , onde gradualmente construiremos a próxima.
Passo 1
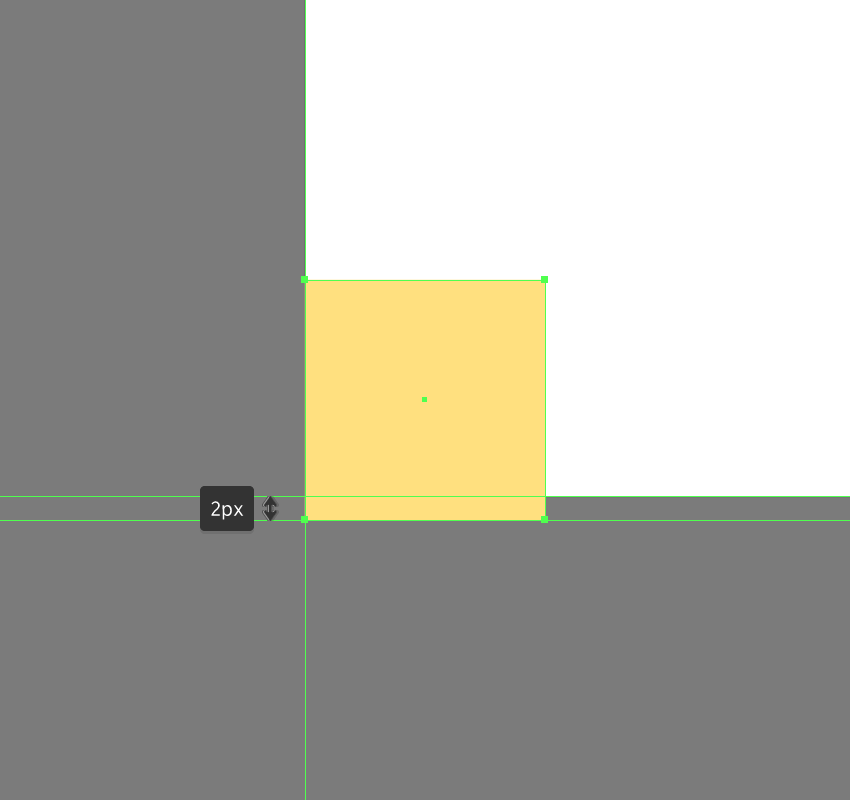
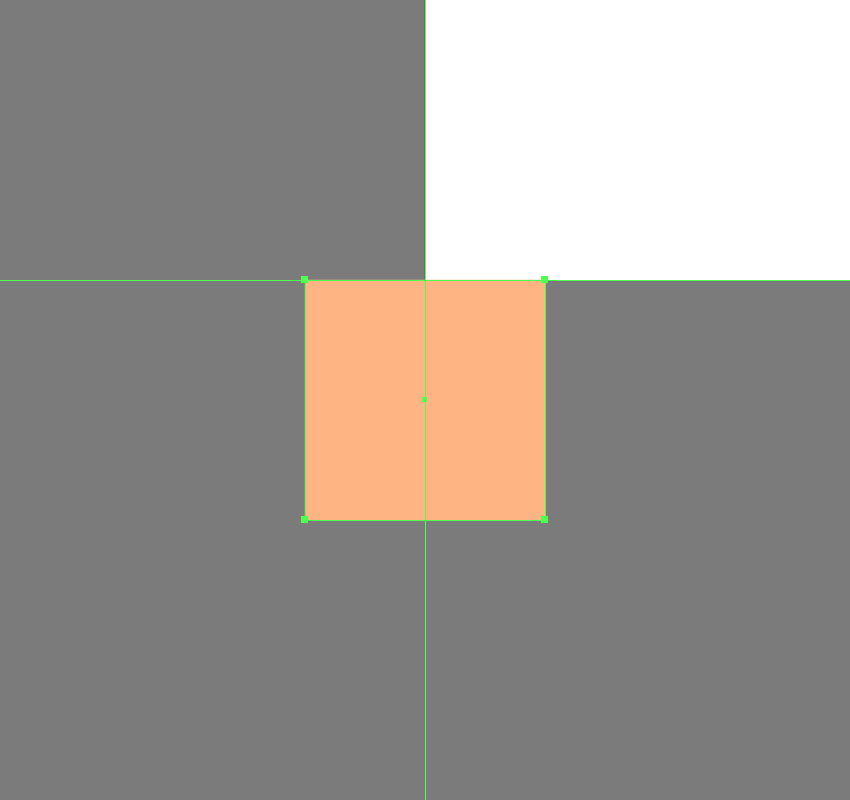
Comece a trabalhar na primeira coluna de formas repetidas do padrão criando um quadrado de 20 x 20 px , que usaremos para colorir #FFE180 e posicionaremos no canto inferior esquerdo da prancheta, como visto na imagem de referência.

Passo 2
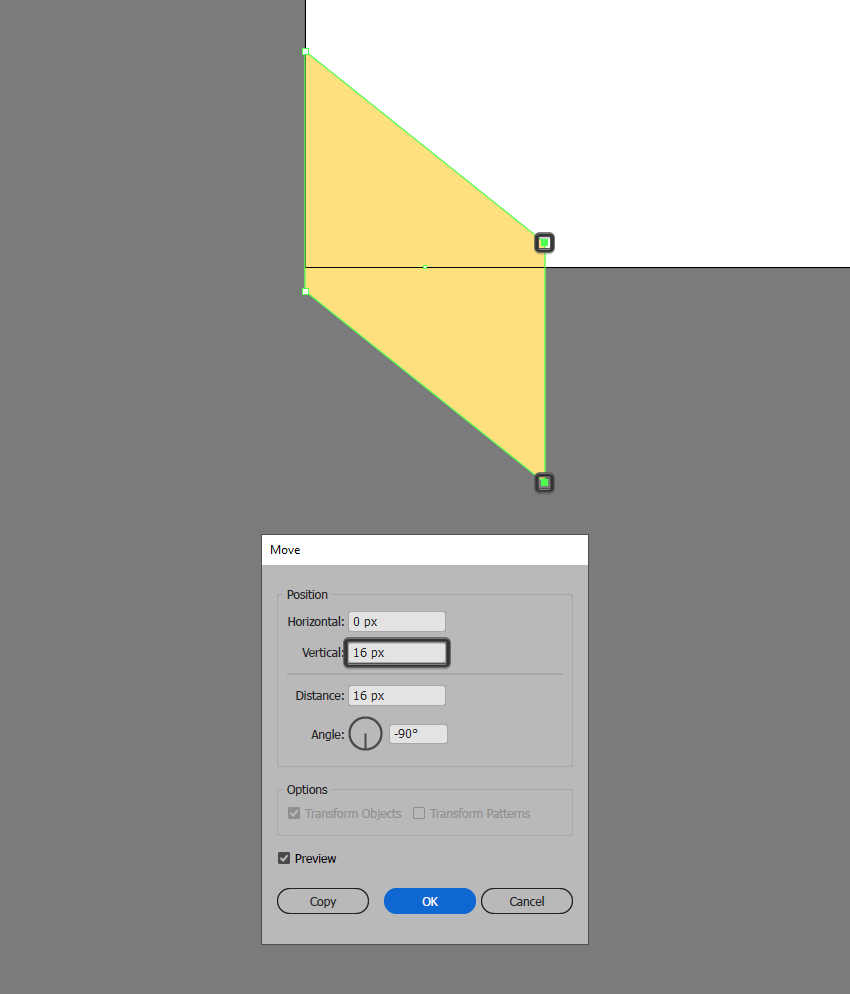
Ajuste a forma que acabamos de criar selecionando seus pontos de ancoragem direito usando a Ferramenta de Seleção Direta (A) e, em seguida, empurrando-os para baixo em 16 px usando a ferramenta Mover ( clique com o botão direito do mouse> Transformar> Mover> Vertical> 16 px )

Passo 3
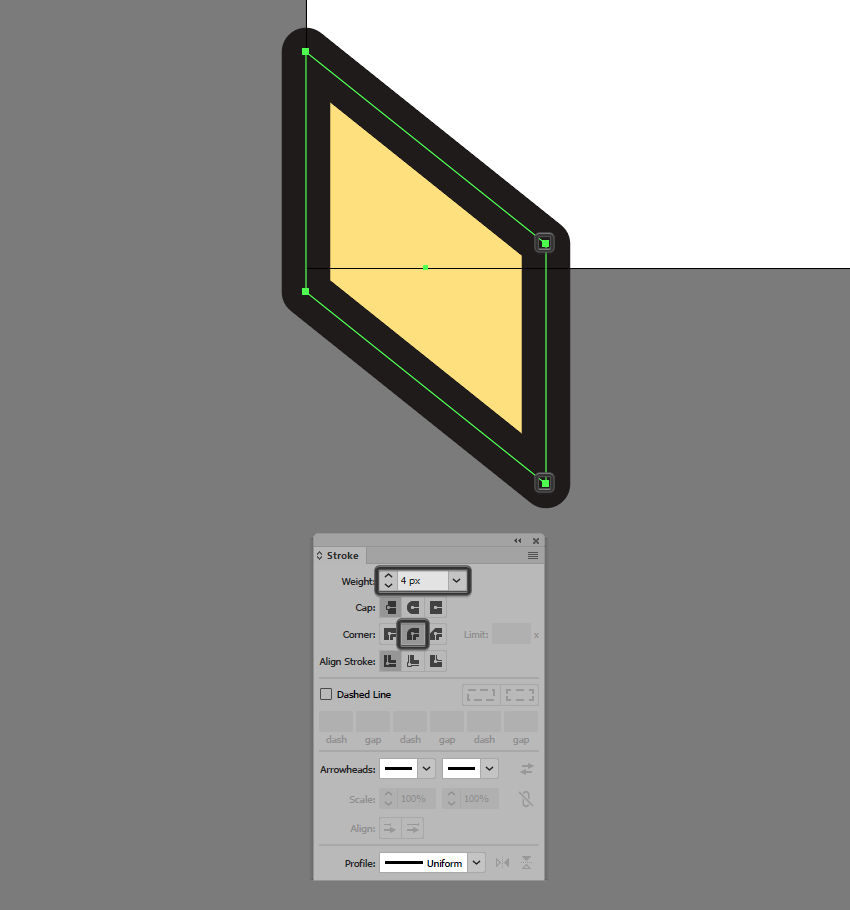
Atribua um contorno à forma resultante usando o método Stroke , criando uma cópia ( Control-C ), a qual colaremos na frente ( Control-F ) e ajustaremos primeiro alterando sua cor para #191515e, em seguida, definindo o Peso do traçado para 4 px e sua junção Canto para arredondar . Quando terminar, selecione e agrupe as duas formas usando o atalho de teclado Control-G .

Passo 4
Crie o lado direito da coluna usando uma cópia ( Control-C> Control-F ) das formas que acabamos de agrupar, que refletiremos verticalmente ( clique com o botão direito do mouse> Transformar> Refletir> Vertical ) e posicione como visto em a imagem de referência para que seus caminhos se sobreponham.

Passo 5
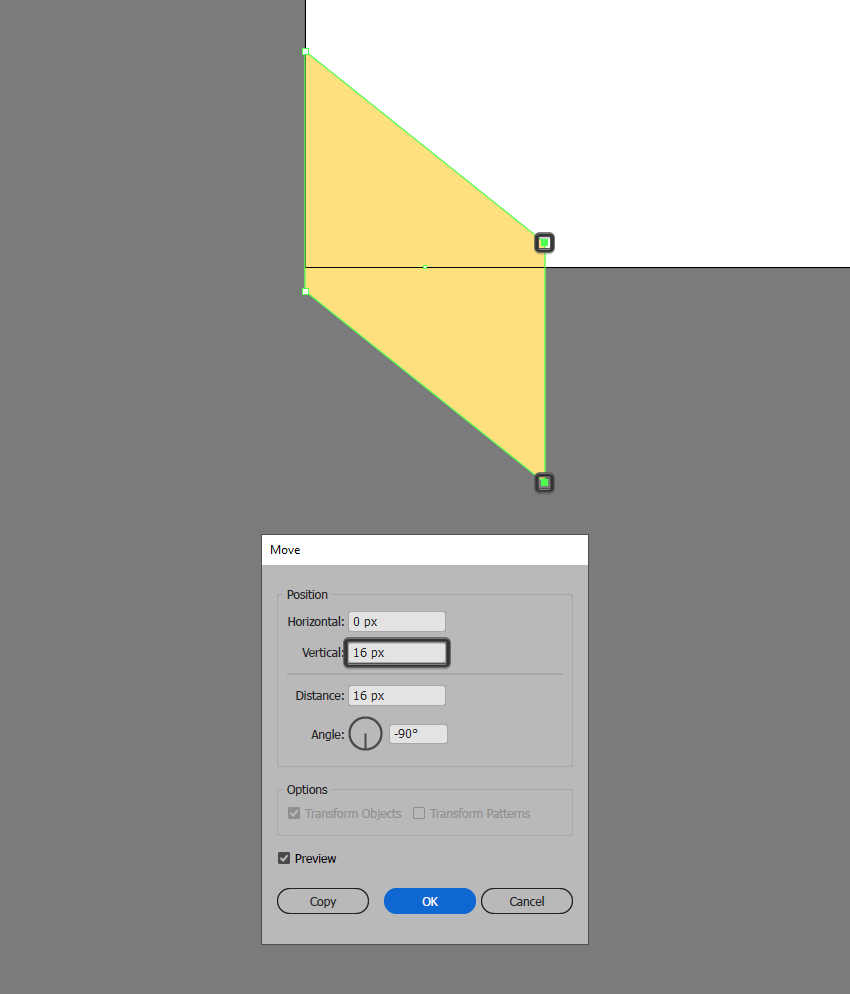
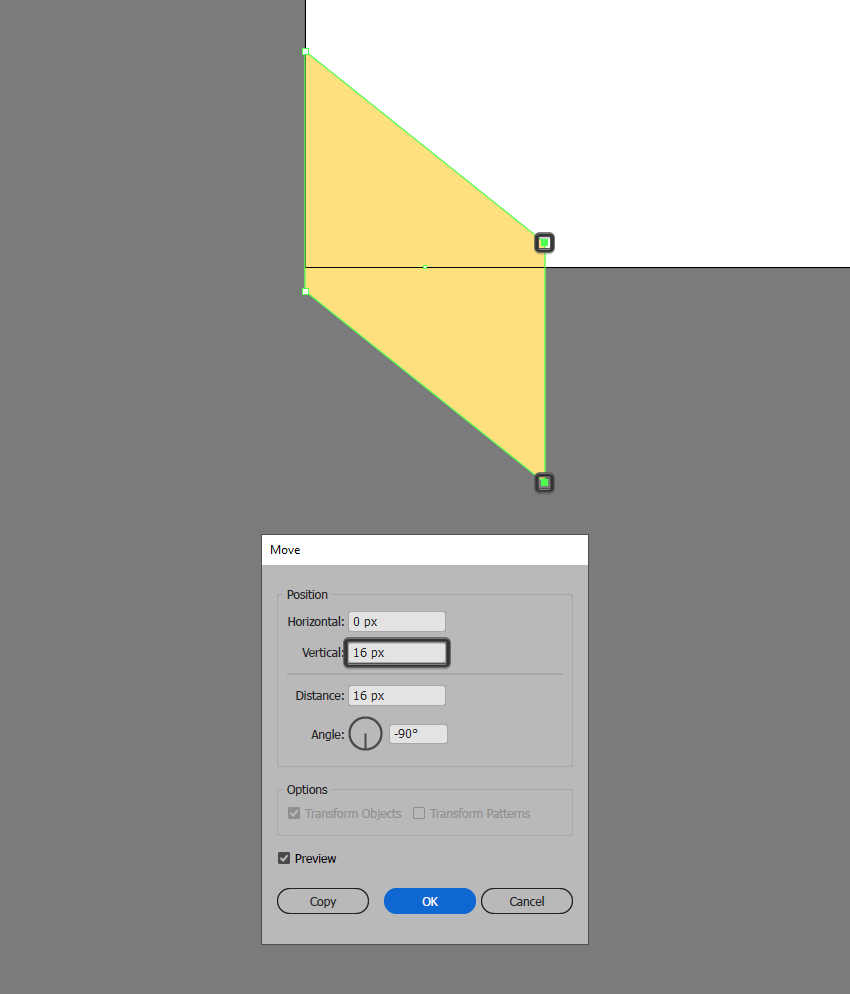
Adicione a segunda linha da coluna, selecionando as formas que temos até agora e, em seguida, arrastando-as para cima enquanto mantém pressionada a tecla Shift (para arrastar em uma linha reta) e a Alt (para criar as duplicatas), certificando-se para inverter as cores como visto na imagem de referência.

Passo 6
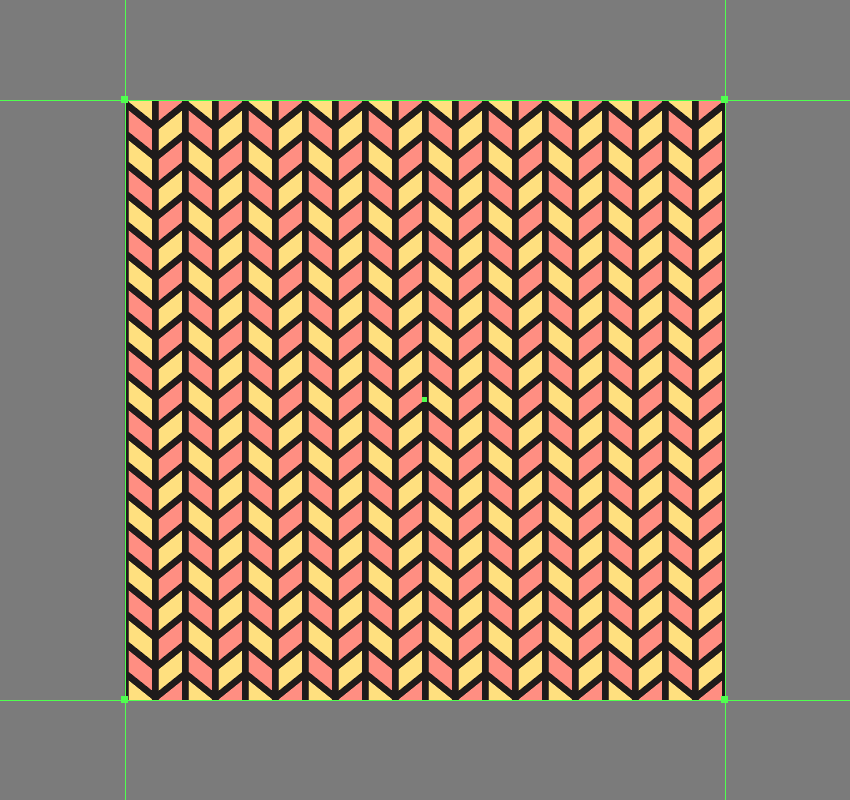
Crie as linhas superiores restantes usando o método select e arraste para criar a primeira instância e, em seguida, adicione as duplicatas restantes usando o atalho de teclado Control-D (nove vezes), certificando-se de remover a última linha. Não se apresse, e quando terminar, selecione e agrupe todos eles usando o atalho de teclado Control-G .

Passo 7
Finalize o padrão adicionando as nove colunas restantes usando o método de seleção e arraste, certificando-se de agrupar ( Control-G ) e depois mascará-las usando um quadrado de 400 x 400 px (formas desejadas selecionadas > clique com o botão direito do mouse> Criar máscara de recorte ).

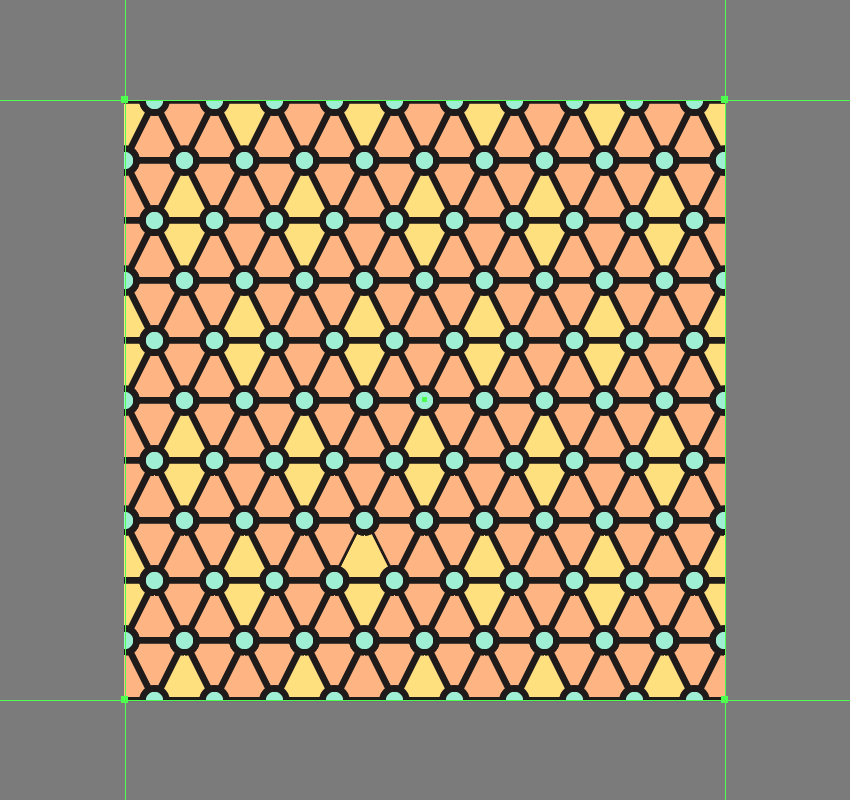
4. Como criar a terceira variação de padrão
Agora, chegamos ao terceiro e último segmento de padrões repetidos, supondo que você já tenha se posicionado na prancheta restante, vamos pular direto para ela.
Passo 1
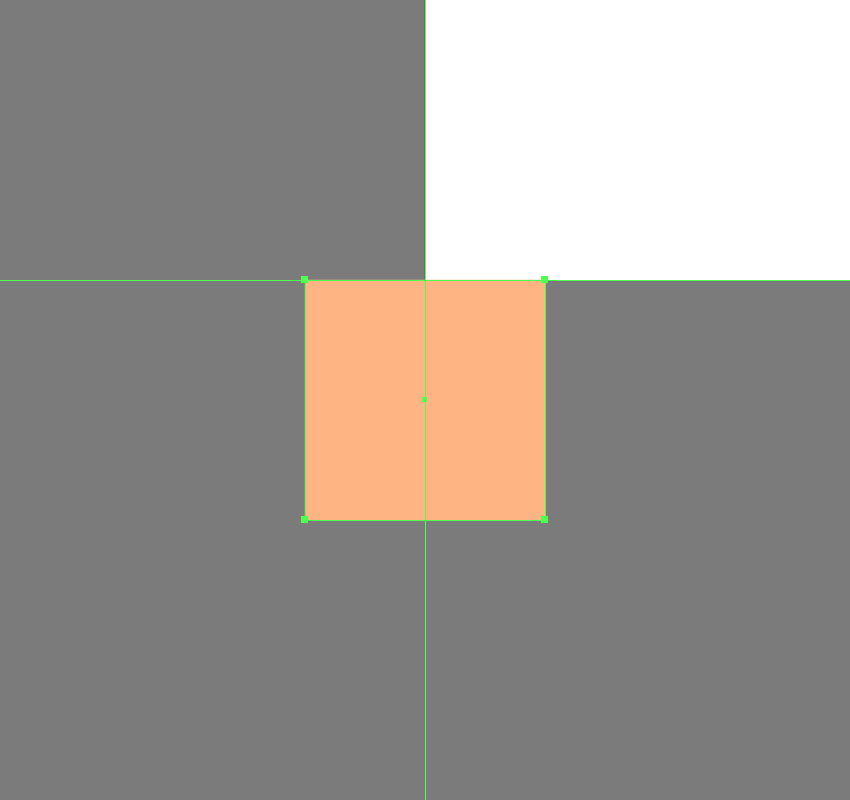
Comece criando a forma principal para a primeira linha usando um quadrado de 40 x 40 px , que iremos colorir usando #FFB685e posicionando no canto inferior esquerdo da prancheta, como visto na imagem de referência.

Passo 2
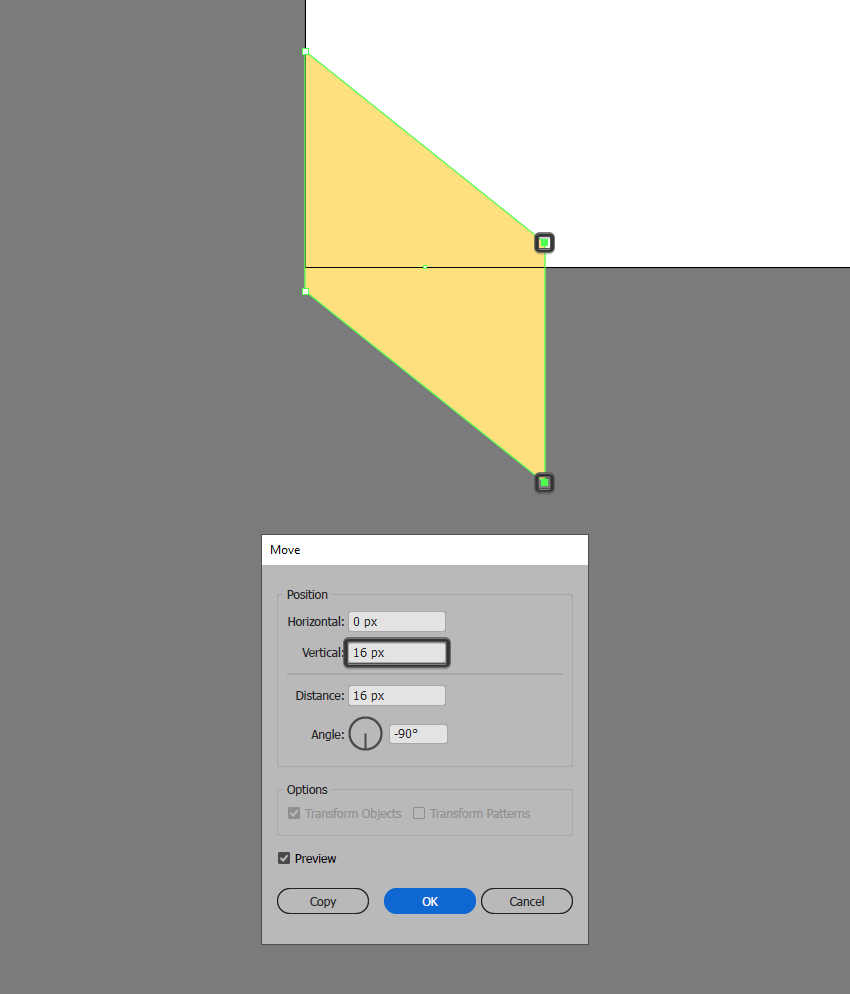
Ajuste a forma que acabamos de criar adicionando um novo ponto de ancoragem ao centro de sua borda inferior usando a ferramenta Adicionar ponto de ancoragem (+) e removendo os de canto inferior usando a ferramenta Excluir ponto de ancoragem (-) . Atribua à forma resultante um contorno grosso de 4 px ( #191515) com uma Junção redonda , certificando-se de selecionar e agrupar os dois usando o atalho de teclado Control-G .

Passo 3
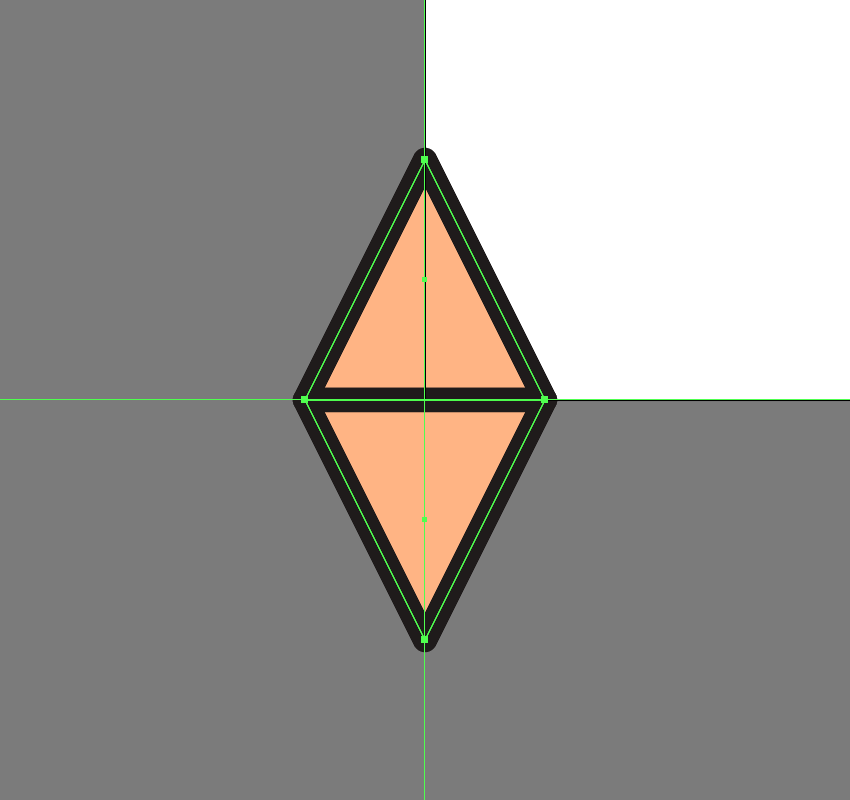
Crie uma cópia ( Control-C> Control-F ) das formas que acabamos de agrupar, que refletiremos horizontalmente ( clique com o botão direito do mouse> Transformar> Refletir> Horizontal ) e posicione sobre as formas originais, como mostrado, para que seus caminhos se sobrepõem.

Passo 4
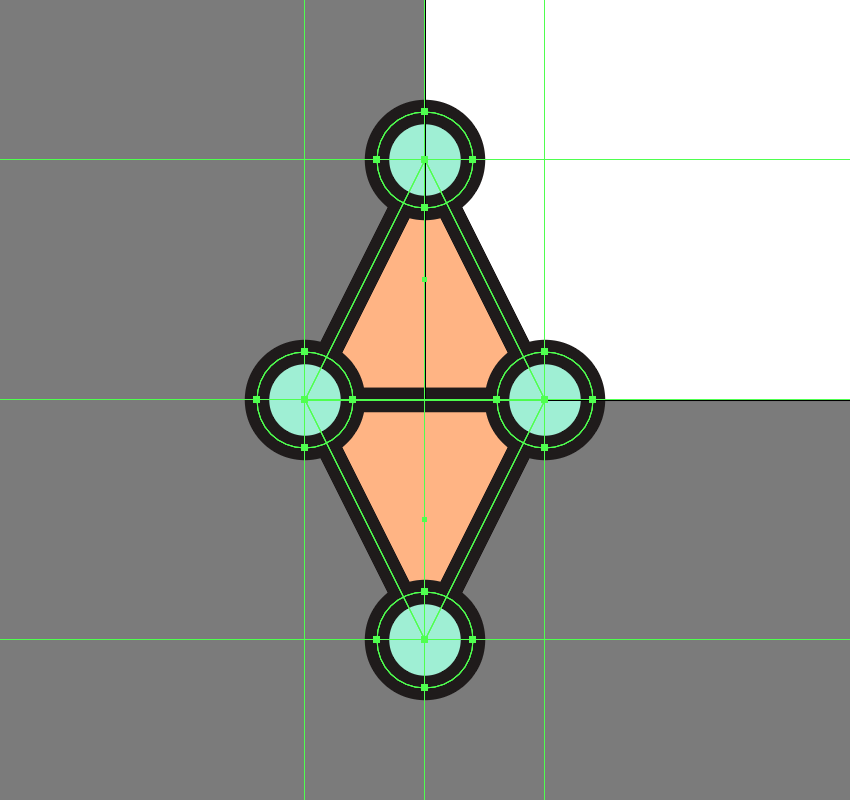
Adicione os detalhes menores usando quatro círculos de 16 x 16 px ( #A0EFD5) com um contorno de 4 px de espessura ( #191515), que agruparemos individualmente ( Control-G ) e posicionaremos nas formas maiores, como mostrado na imagem de referência. Quando terminar, selecione e agrupe todos eles usando o atalho de teclado Control-G .

Passo 5
Preencha a linha criando dez cópias sobrepostas usando o método de seleção e arraste, alterando a cor da forma interna em cada segundo para #FFE180.

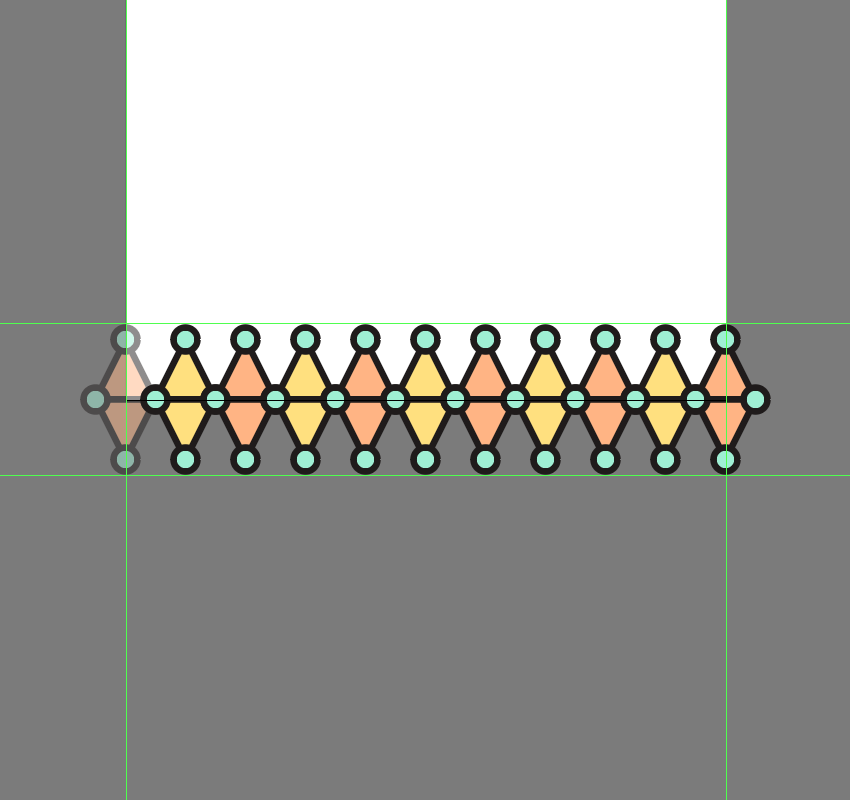
Passo 6
Crie a segunda linha usando dez cópias dos triângulos com base em laranja, certificando-se de posicioná-los no meio, como visto na imagem de referência.

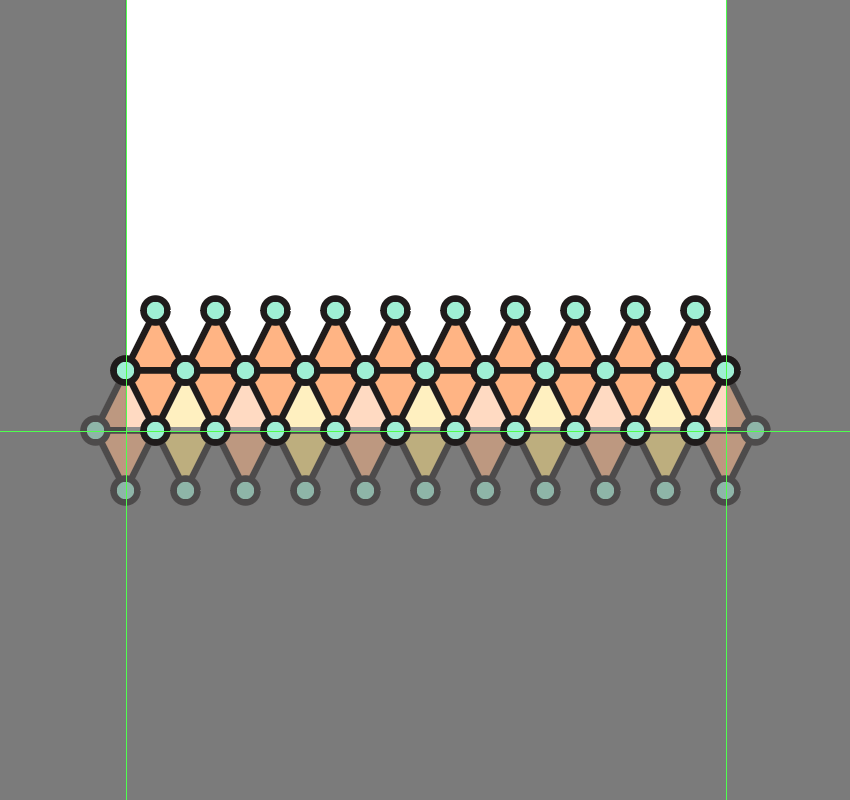
Passo 7
Adicione as linhas restantes usando nove instâncias das que já temos, ajustando a posição dos triângulos amarelos, como visto na imagem de referência. Quando terminar, selecione e agrupe todos eles usando o atalho de teclado Control-G , mascarando-os usando um quadrado de 400 x 400 px (formas desejadas selecionadas > clique com o botão direito do mouse> Criar máscara de recorte ).